Tableau – クロス集計表の作り方 (メジャーネームとメジャーバリューを理解する) –

今回は「クロス集計表」について解説します。
特に、作成方法を理解するうえでポイントとなる「メジャーネーム」と「メジャーバリュー」についても合わせて説明したいと思います。
クロス集計表とは
クロス集計表とは、2つ以上の分類項目をかけ合わせて作成した、一般的な集計表のことをいいます。Excelの表をイメージすると良いかと思います。
Tableauはビジュアライズに長けたツールですので、棒グラフや折れ線グラフなどのグラフ表現が得意なイメージがあるかもしれませんが、通常のクロス集計表ももちろん作成可能です。「数値そのものを正確に表現したい」ようなケースでは、クロス集計表が活躍します。
それでは、実際の作り方を見ていきましょう。
使用データ
サンプルスーパーストア
作成方法
メジャーが1種類のとき
まずは、メジャーが1種類のみの基本パターンです。
追加したいメジャーを、列シェルフや行シェルフではなくマーク欄の「テキスト(ラベル)」に設定するとクロス集計表になります。実際にやってみましょう。
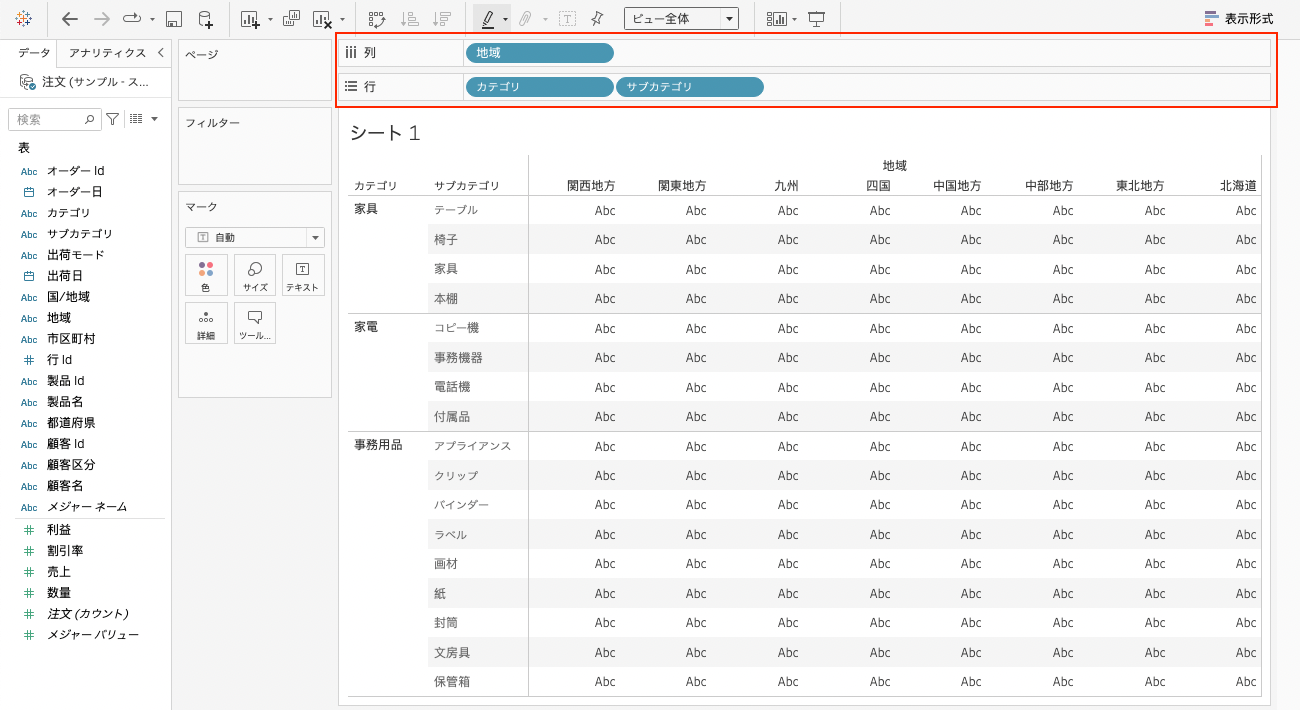
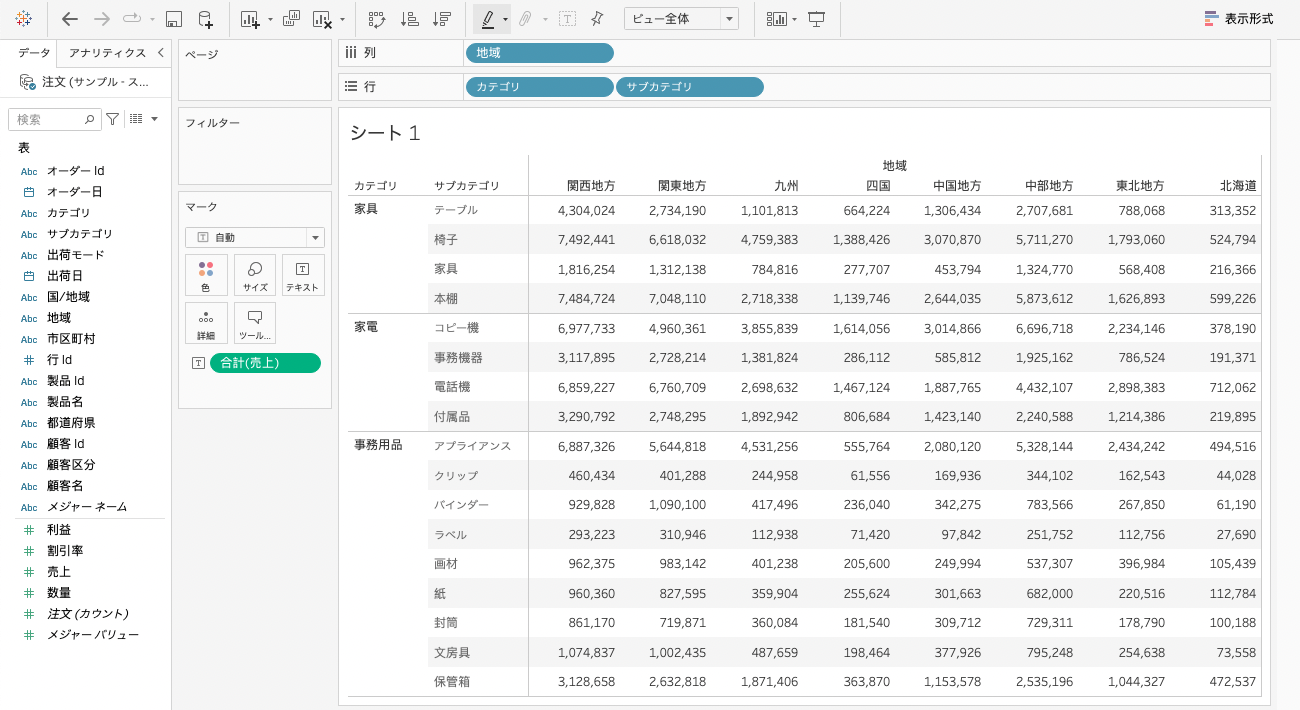
行に「カテゴリ」と「サブカテゴリ」を、列に「地域」を配置します。

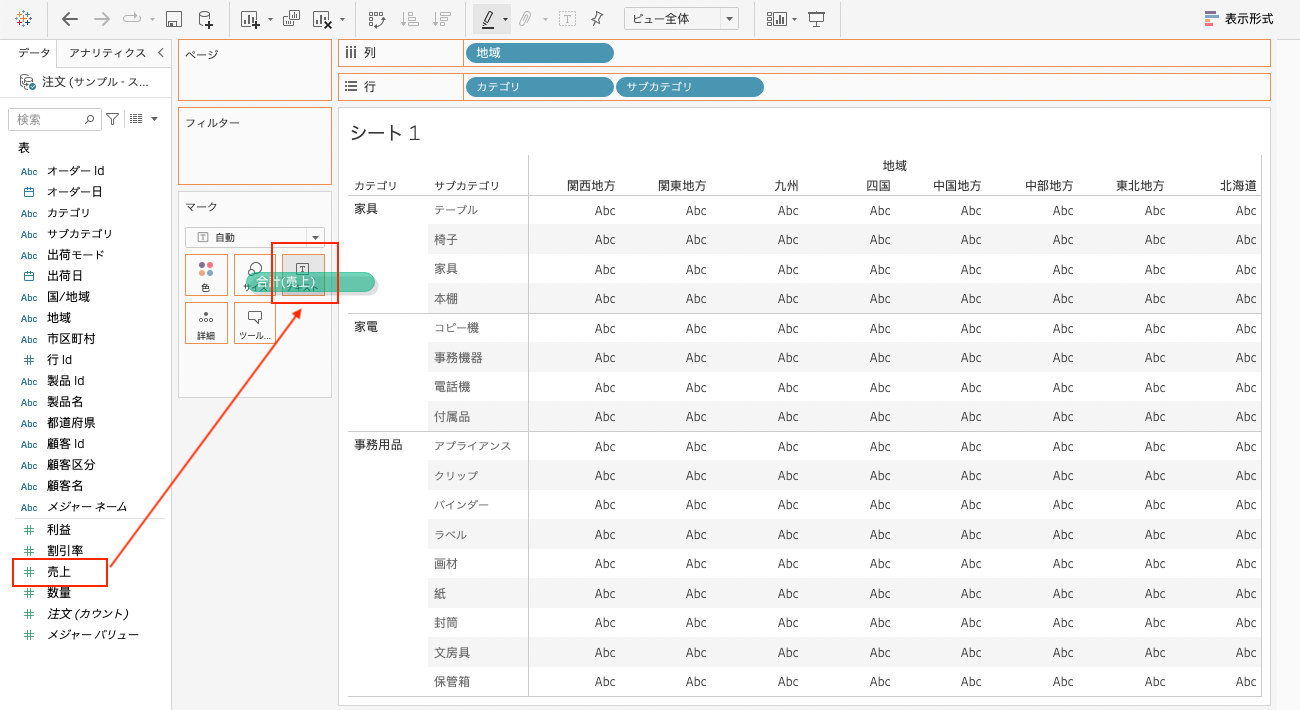
「売上」をマーク欄の「テキスト」にドラックします。


以上の操作で、「サブカテゴリ」 × 「地域」 別の売上合計の一覧が作成できました。簡単ですね。
メジャーが2種類以上のとき
それでは、1種類ではなく、複数のメジャーを横に並べたい場合はどうすればよいでしょうか。例えば、「カテゴリ」「サブカテゴリ」ごとに、「売上」と「利益」を表示したいような場合です。
ここで登場するのが、「メジャーネーム」と「メジャーバリュー」です。
こちらも実際にやってみましょう。
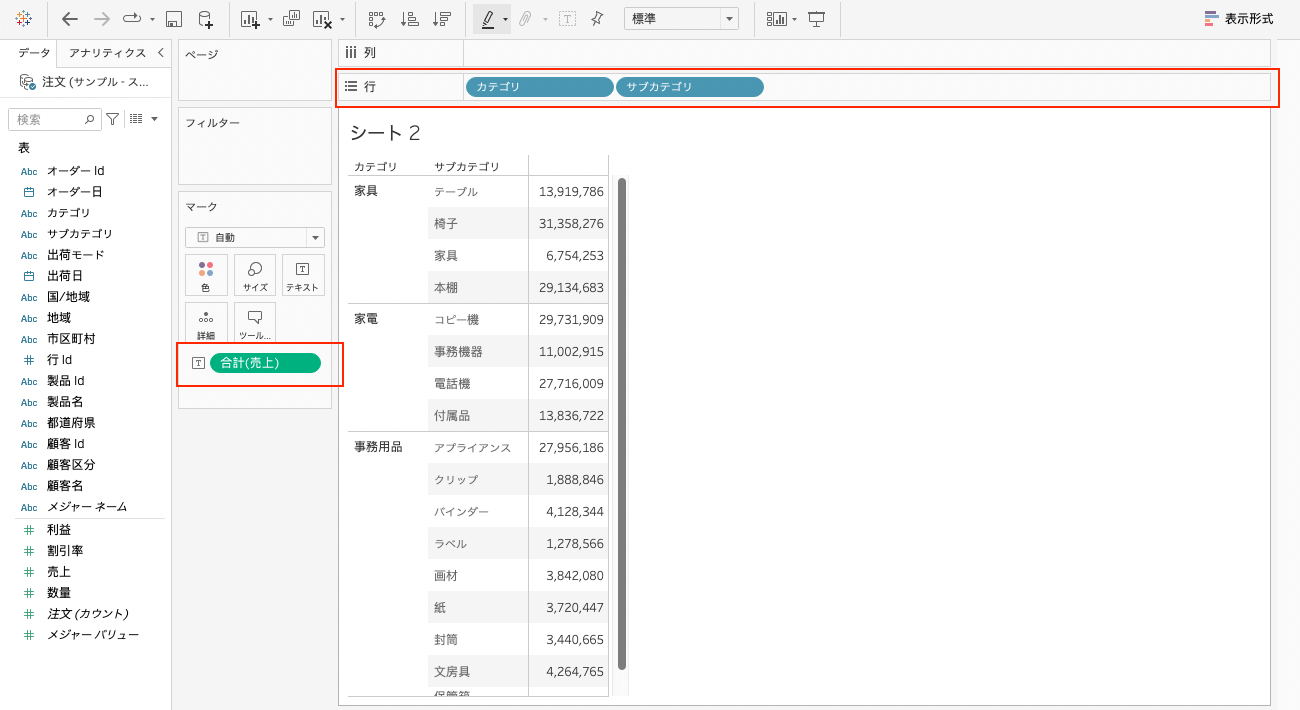
「カテゴリ」と「サブカテゴリ」を行に、「売上」をマーク欄の「テキスト」に配置します。

では、ここから「売上」に加えて「利益」も別の列として表示したいとします。
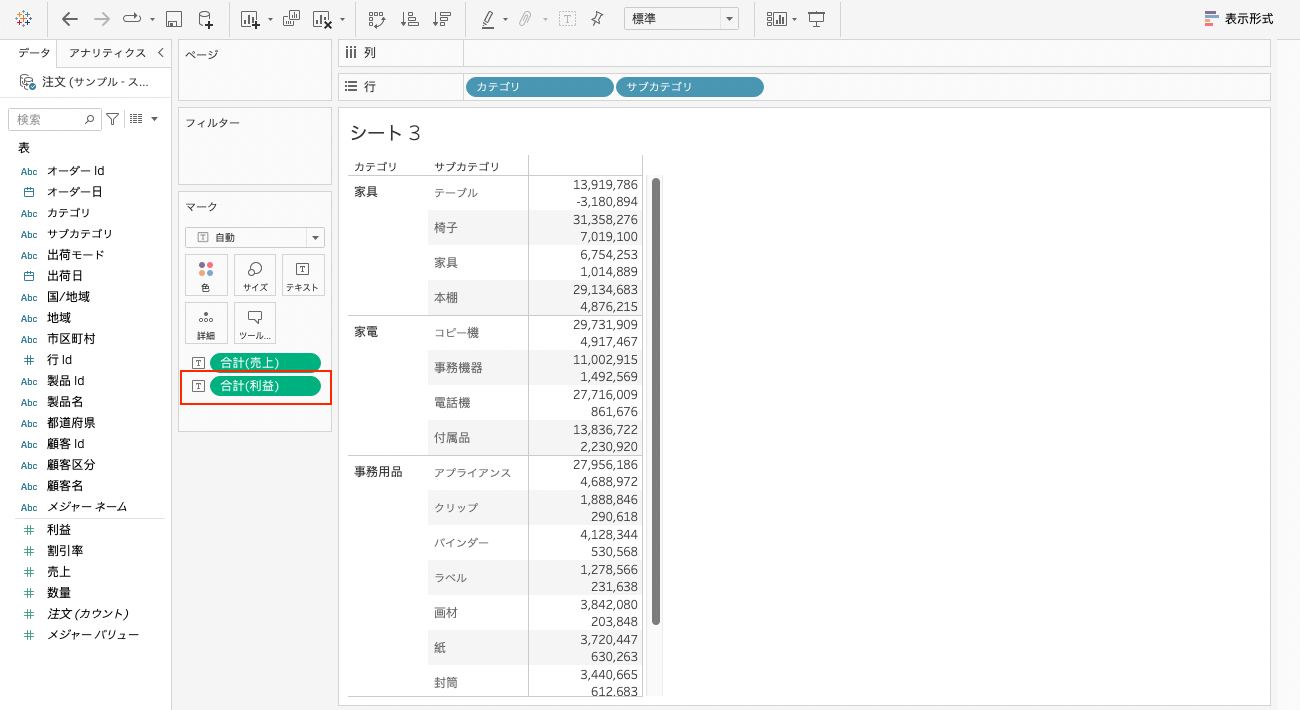
先ほどと同様に、マーク欄の「テキスト」に「利益」をドラックしてみるとどうなるでしょうか。
実際にやってみると、「売上」と「利益」が縦に並んでしまいます。

では、別の列として横に並べたい場合にはどうすれば良いでしょうか。
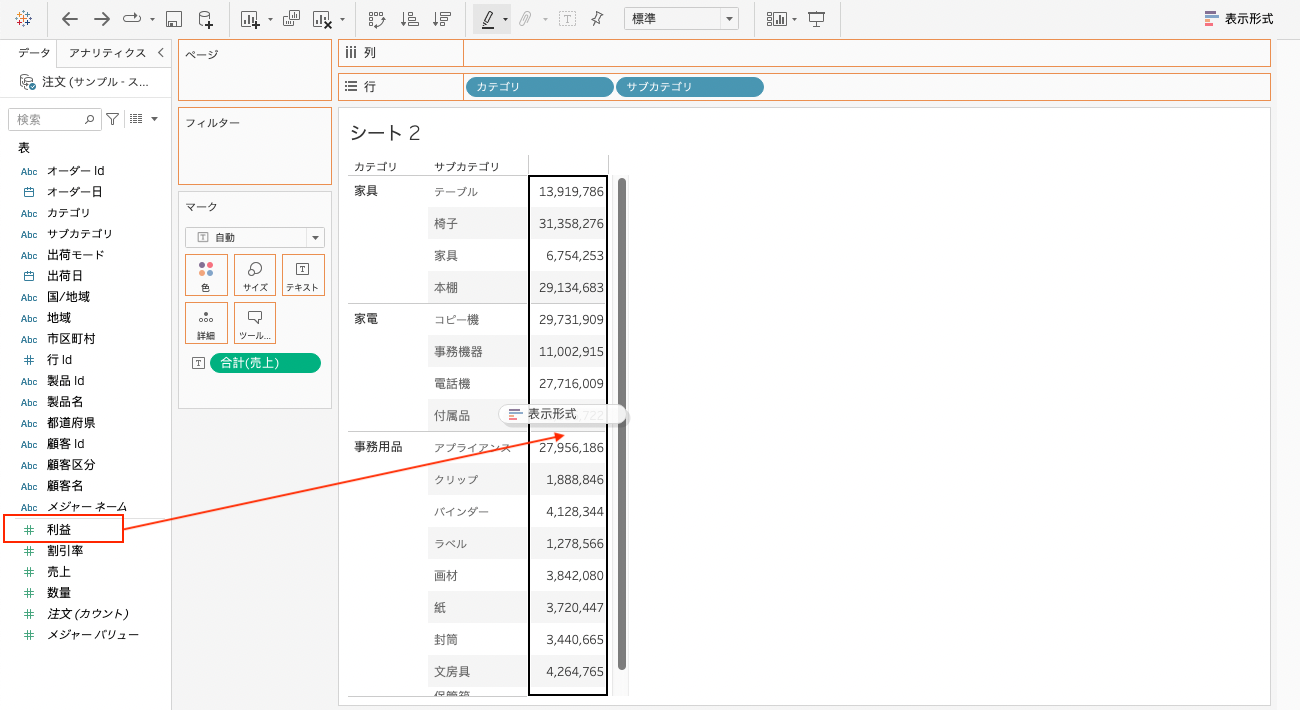
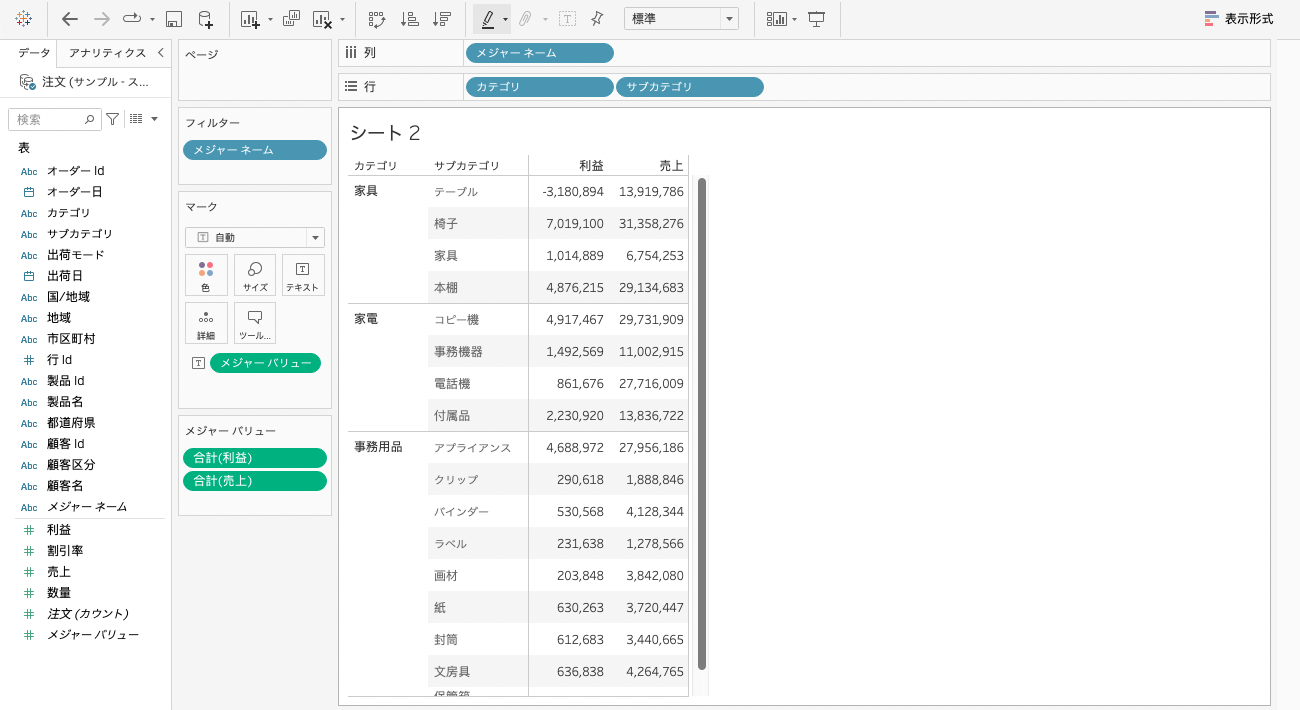
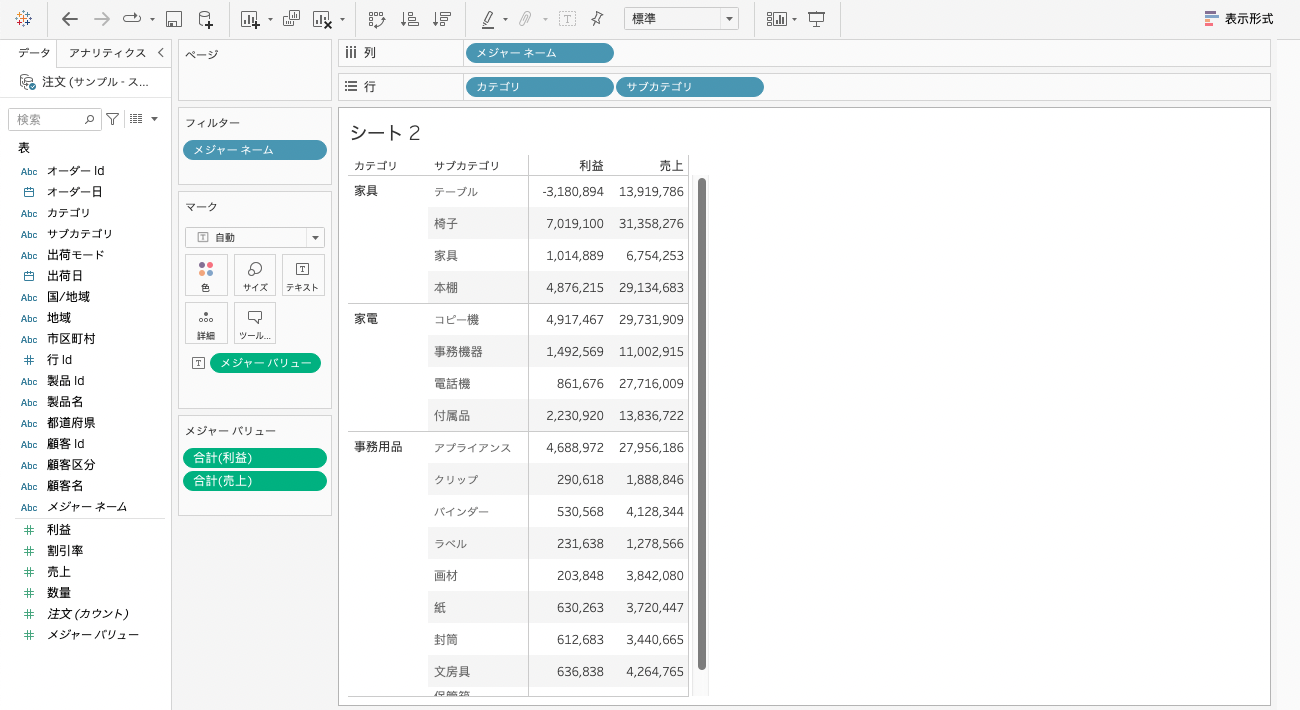
その場合は、「利益」をビューの中の「売上」の領域の上にドラックします。もしくは、利益をダブルクリックすることでも同様の結果になります。


イメージ通りの表が作成できました。
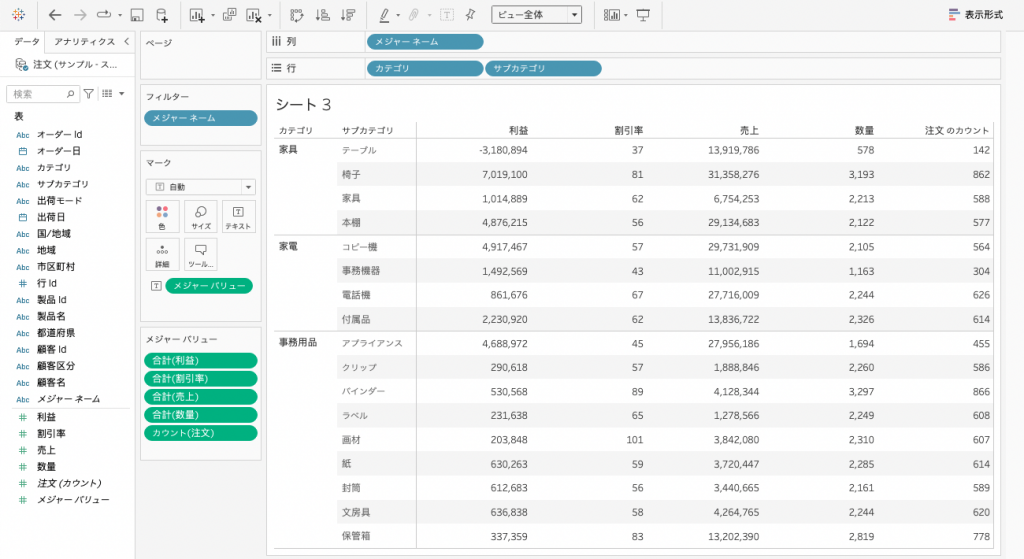
さて、ここで気づいたかもしれませんが、ビューを見ると「メジャーネーム」と「メジャーバリュー」というフィールドが自動で追加されています。
メジャーネームとメジャーバリューとは
「メジャーネーム」とは、文字通り、メジャーの名前の集合だと思ってください。同様に「メジャーバリュー」とは、メジャーの名前に対応した実際の値(バリュー)の集合です。
この2つは基本的には単独で使うことはなく、セットで使うものです。
「メジャーネーム」はディメンションで、「メジャーバリュー」はメジャーです。メジャーの集合であるメジャーバリューを、メジャーネームというディメンションで分類している、と考えるとわかりやすいのではないでしょうか。
手動で操作してみると、より理解が深まるのではと思います。
実際にやってみましょう。
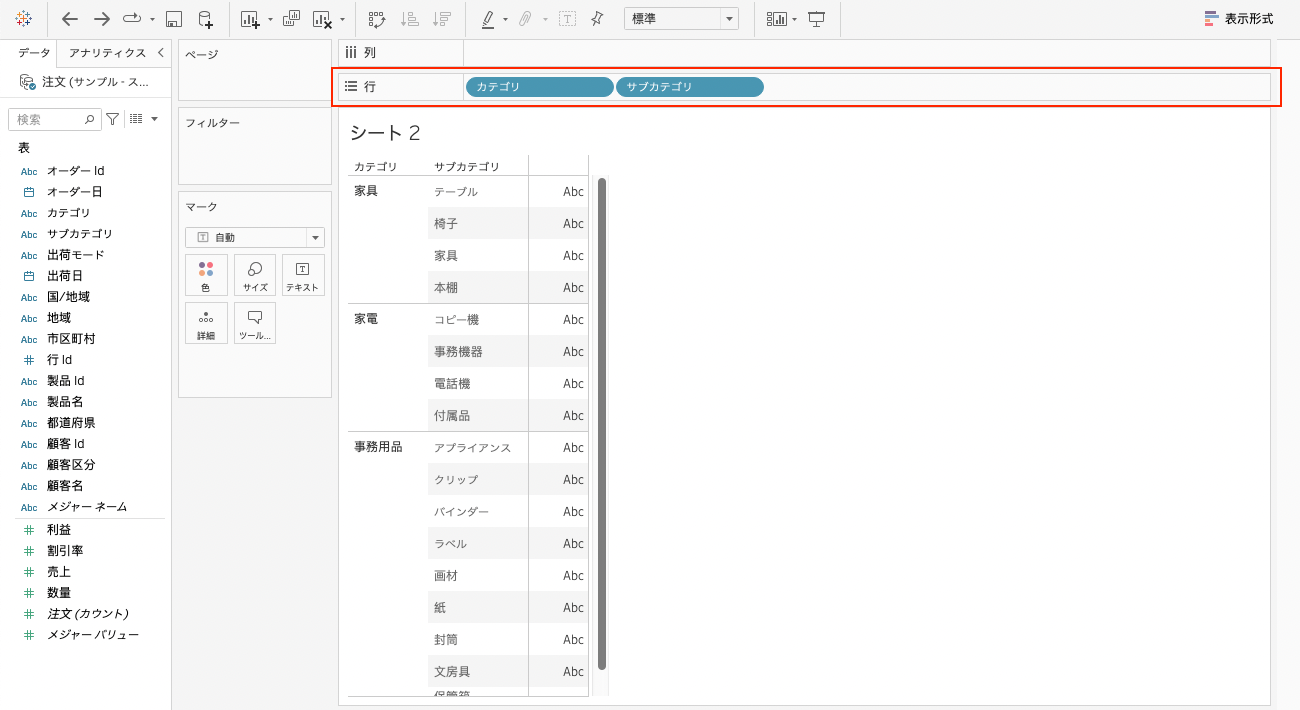
「カテゴリ」と「サブカテゴリ」を行に配置します。

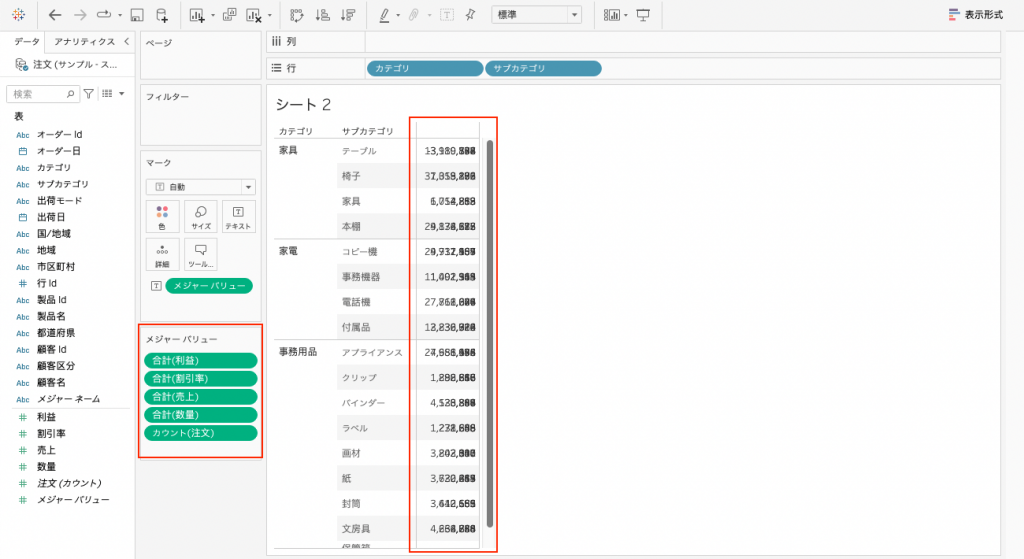
「メジャーバリュー」をマーク欄の「テキスト」にドロップします。
すると、数字が重なった状態で、メジャーバリューの集合が描画されます。この状態は、異なるメジャーが集合として、重なってセルに入っている状態です。

ここに「メジャーネーム」というディメンションを組み合わせることで、メジャーのフィールドごとに分類して表示することができます。
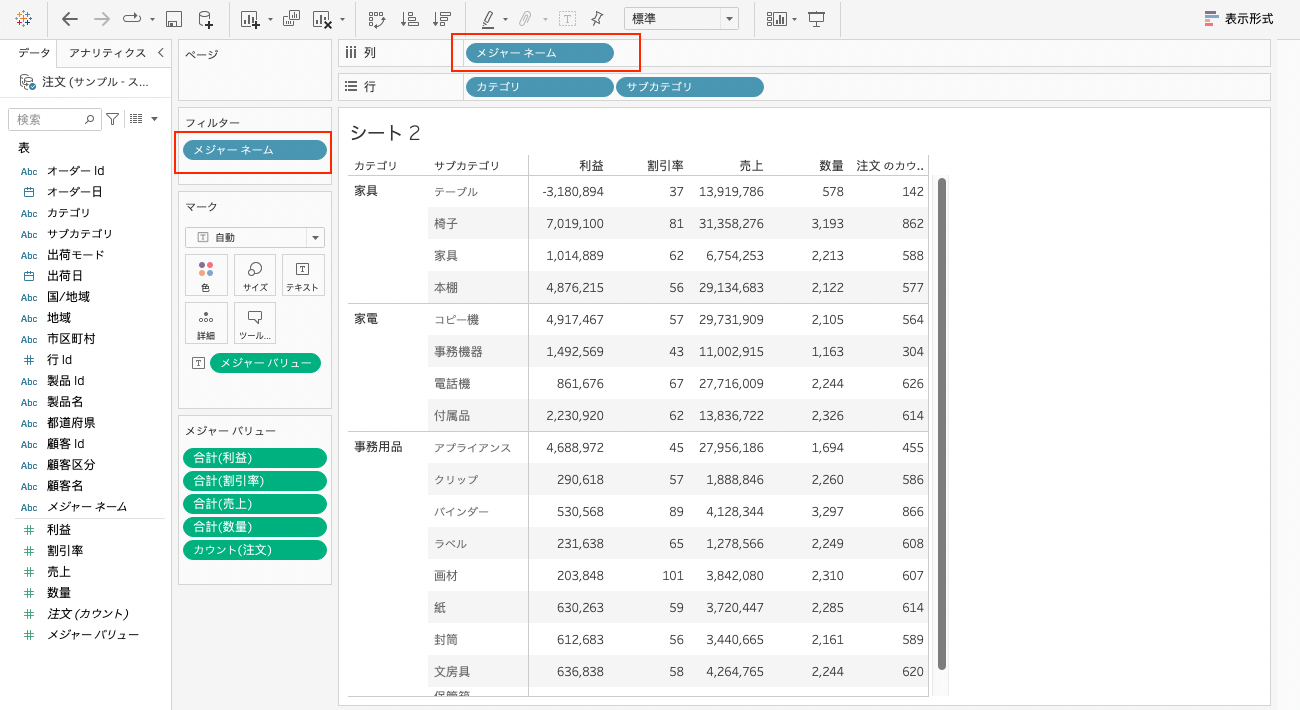
列に「メジャーネーム」をセットしてみましょう。
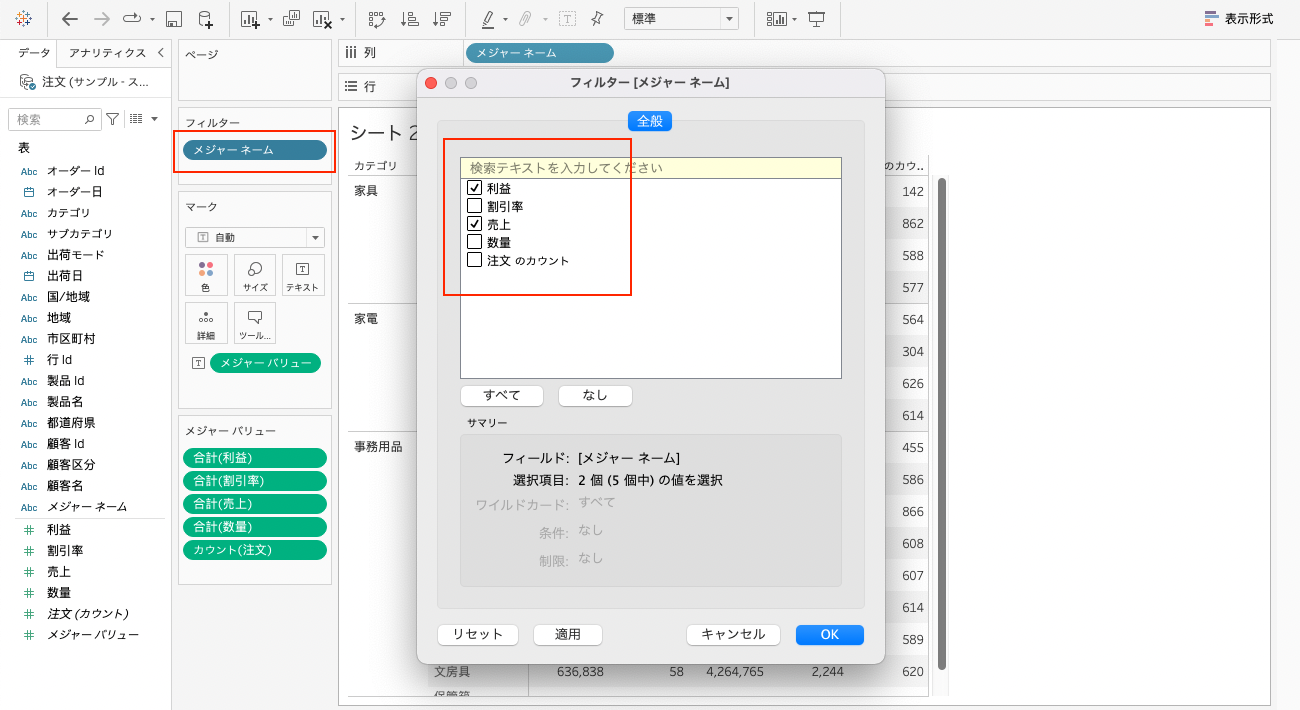
すると、メジャーのフィールドごとに表が分類されると同時に、フィルターにもメジャーネームが自動的にセットされます。

この状態だと、全てのメジャーが表示されています。
今回は売上と利益を表示したいので、フィルターを使うことで必要なメジャーのみに絞ります。

以上で、先ほどと同様のビューが完成しました。

クロス集計表を作成する際の注意点
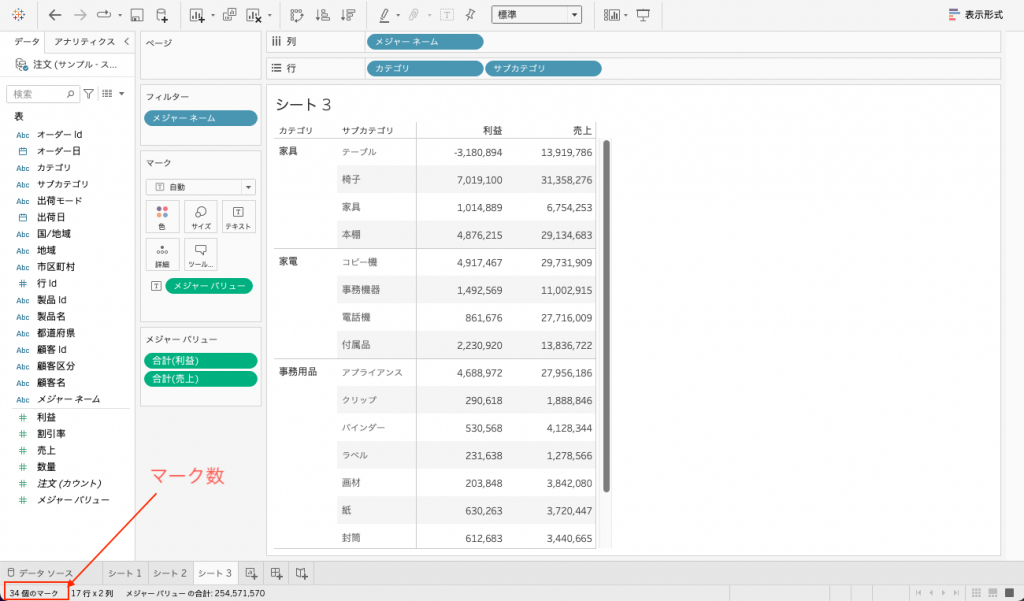
最後に注意点ですが、クロス集計表を作成する際は、パフォーマンスの観点から「マーク数」を意識するようにしましょう。マーク数とは、ビュー上の一つ一つの要素のことを言います。画面左下で確認ができます。

クロス集計表は、一般的にマーク数が多くなりがちです。マーク数が多くなると、パフォーマンスの悪化につながり、描画に時間がかかる、場合によってはメモリが足りずに処理ができず固まってしまうケースもあります。
Tableauは、基本的には様々な切り口で集計を行うことが前提のツールです。しかし、クロス集計表の場合、例えば100万件の顧客IDと顧客情報をそのままリストとして表示する、というような使い方ができてしまうのですが、Tableauはあまりそのような処理は得意ではありません。
クロス集計表を作成する際には、マーク数(列数や行数)を意識して使うようにしてみてください。
以下はtableauの公式ヘルプです。こちらも参考にしてみてくださいね。