Tableau – ツリーマップの作り方 –

今回は「ツリーマップ」の作り方を紹介します。
ツリーマップは、各メンバー(ディメンション)の構成割合を視覚的に階層構造で表現することができます。円グラフよりと比べてメンバー数が多い時には、ツリーマップの利用を検討すると良いでしょう。
今回は、「サブカテゴリ」別に「売上」の構成割合を表現するツリーマップを作成してみたいと思います。
使用データ
サンプルスーパーストア
作成の流れ
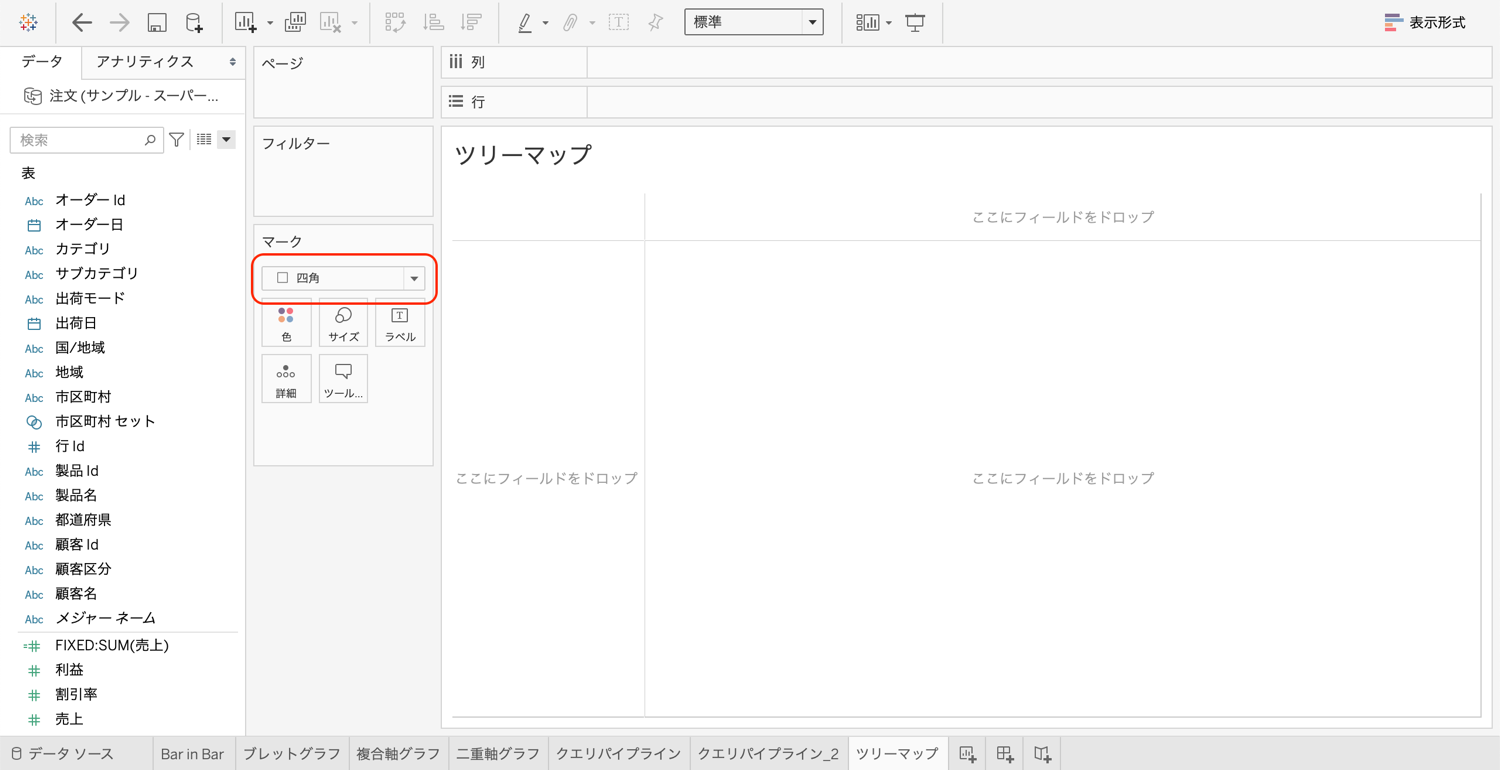
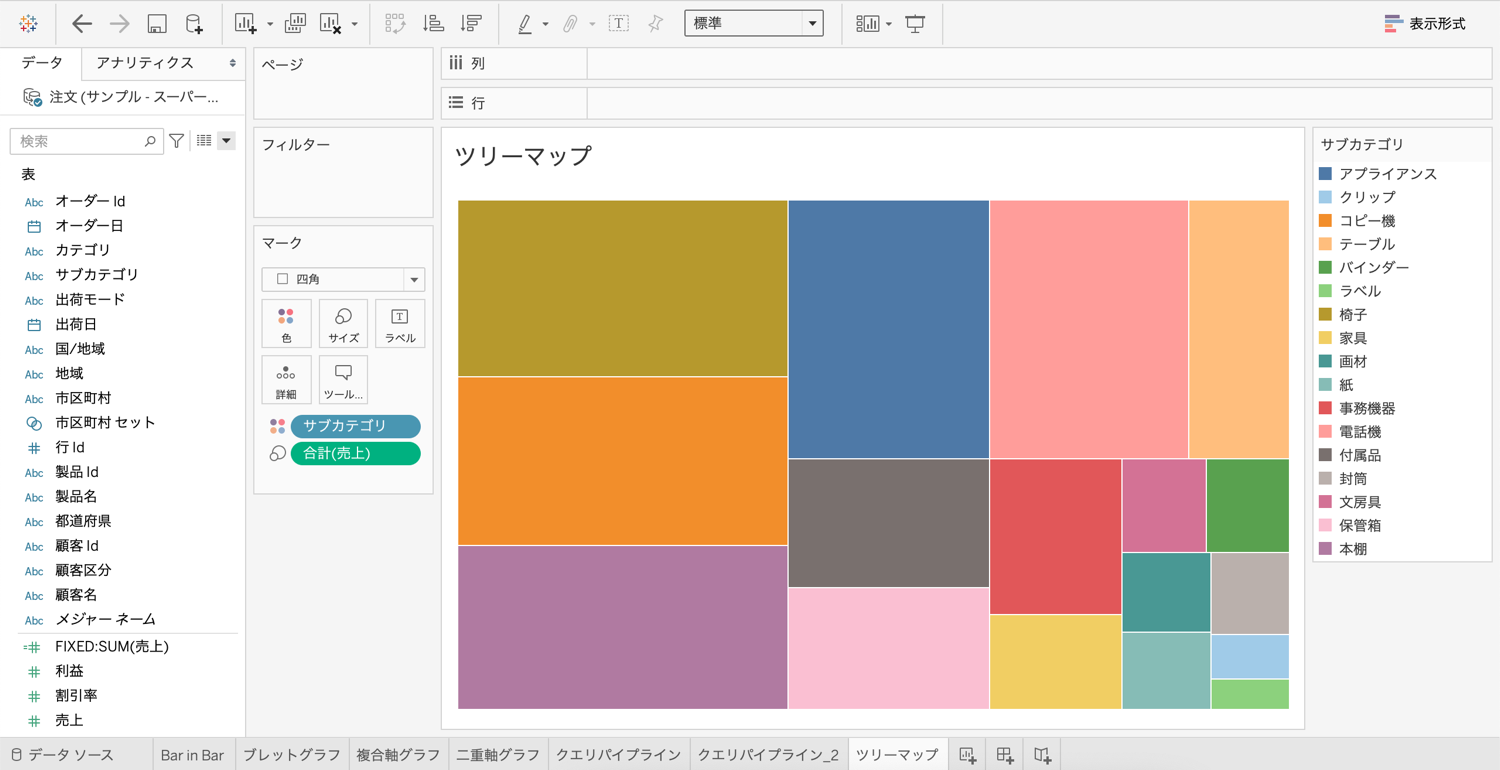
まずはマークカードを「自動」から「四角」に変更します。
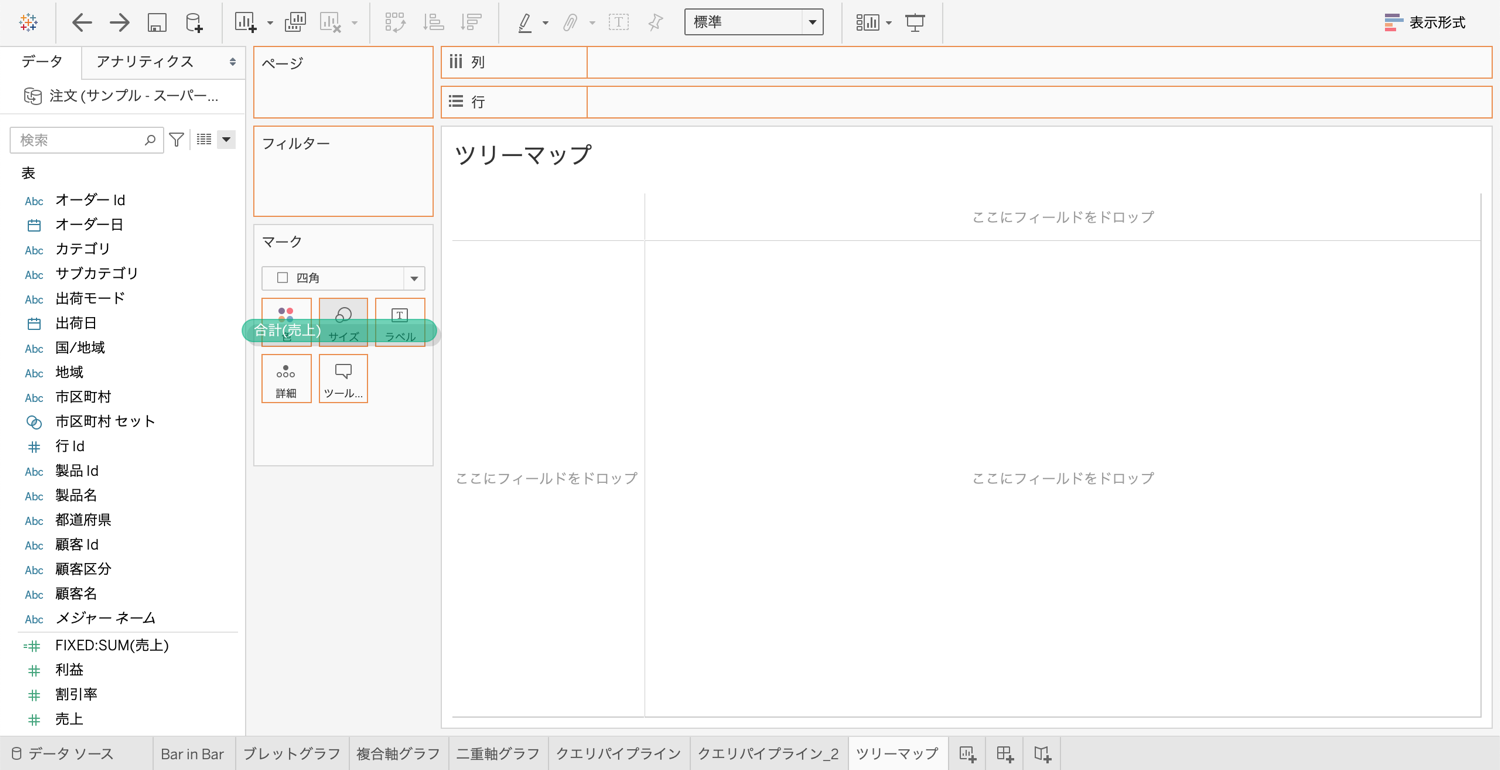
続いて、売上の大小を四角のサイズで表したいので、「売上」を「サイズ」にドラック&ドロップします。
この段階では、まだディメンションが入っていないので、小さい四角が表示されている状態ですね。
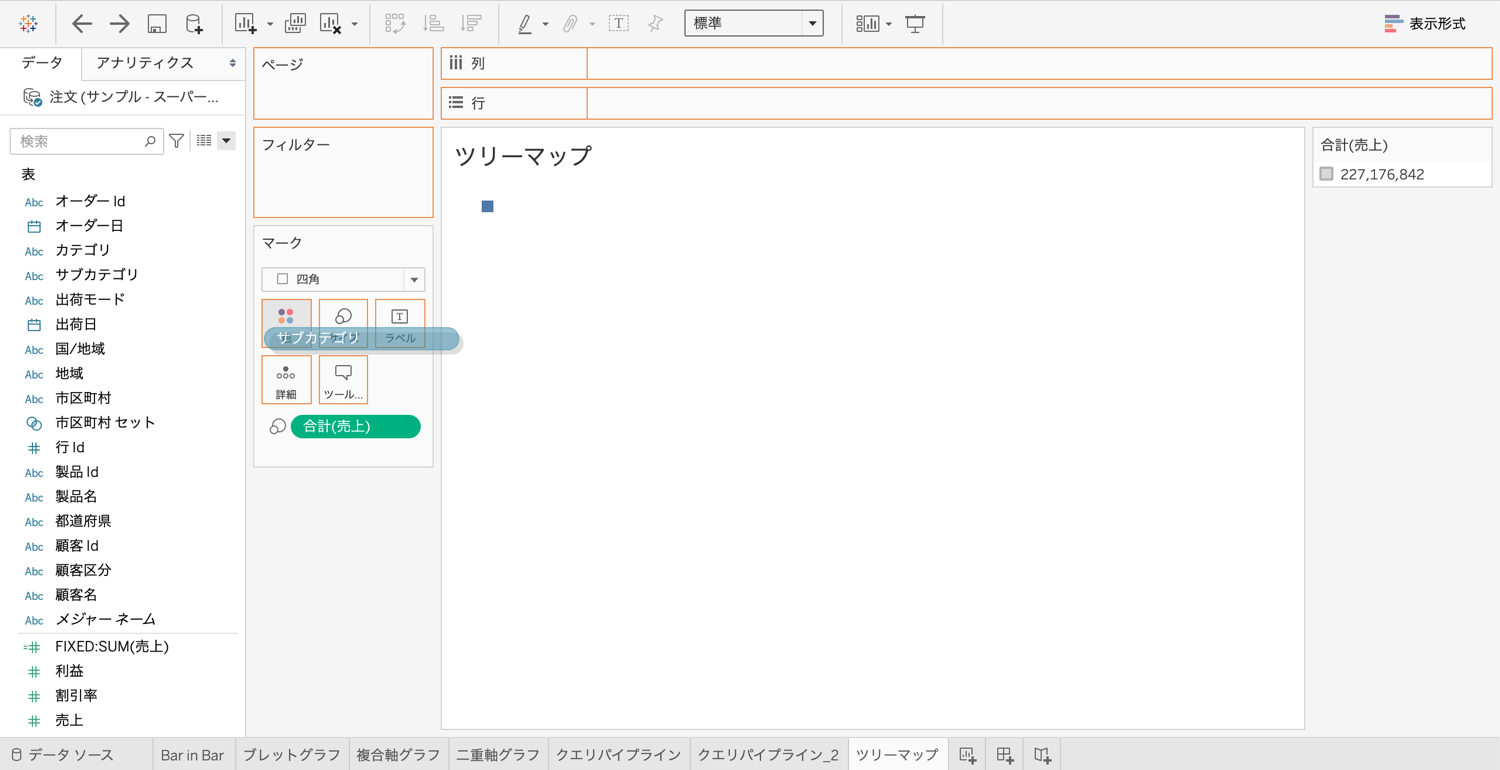
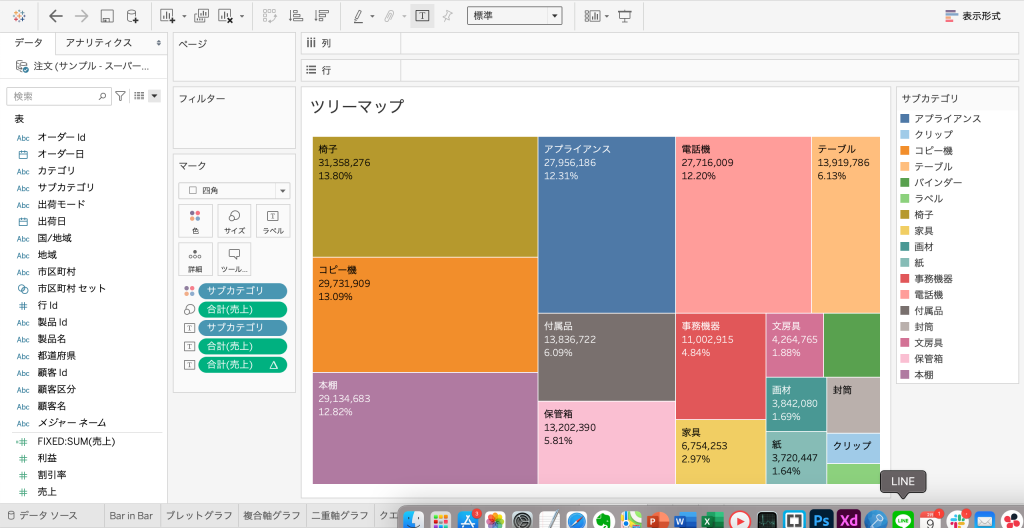
続いて、マークカードの「色」に「サブカテゴリ」をドラック&ドロップします。すると、詳細度がサブカテゴリに変更されると同時に、色分けがされます。
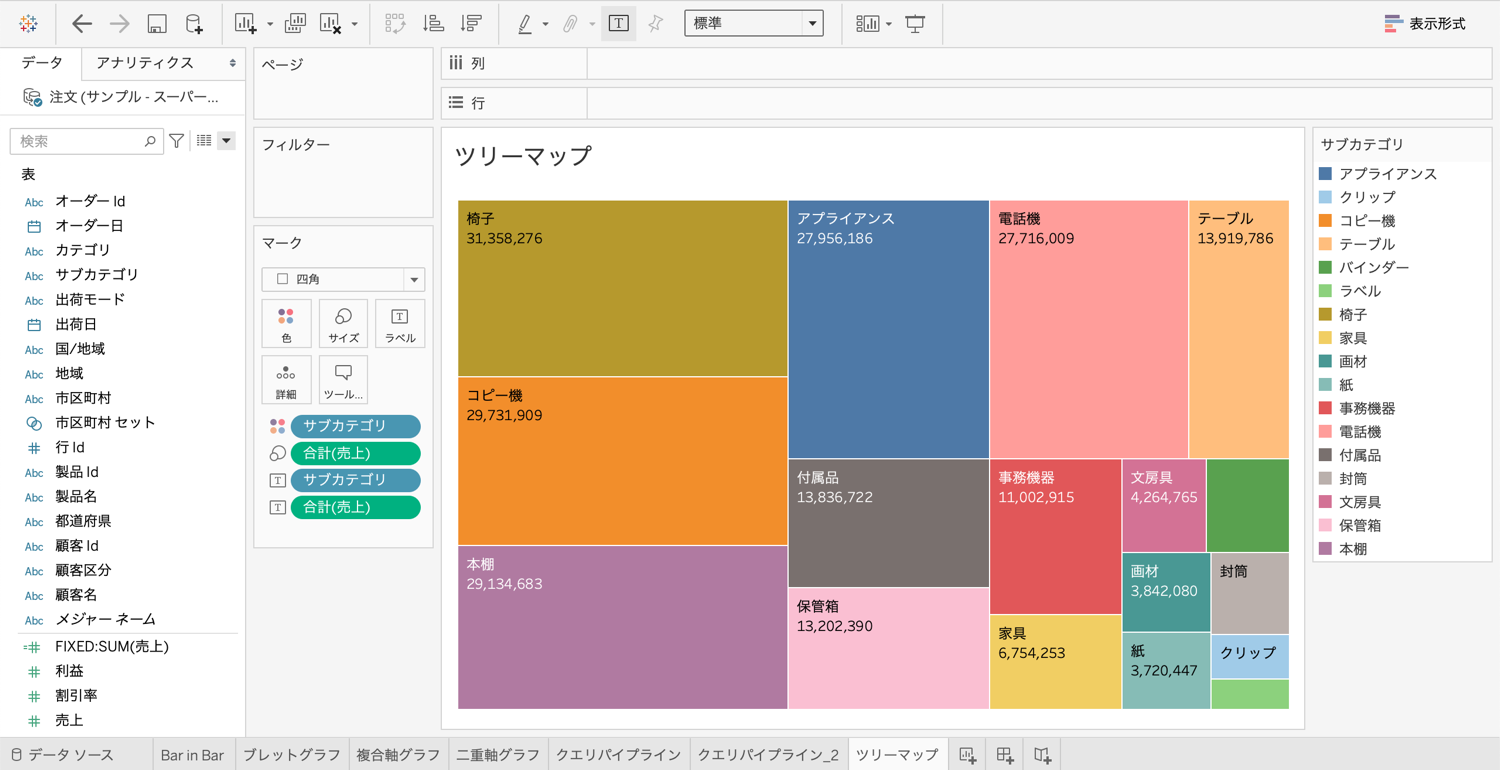
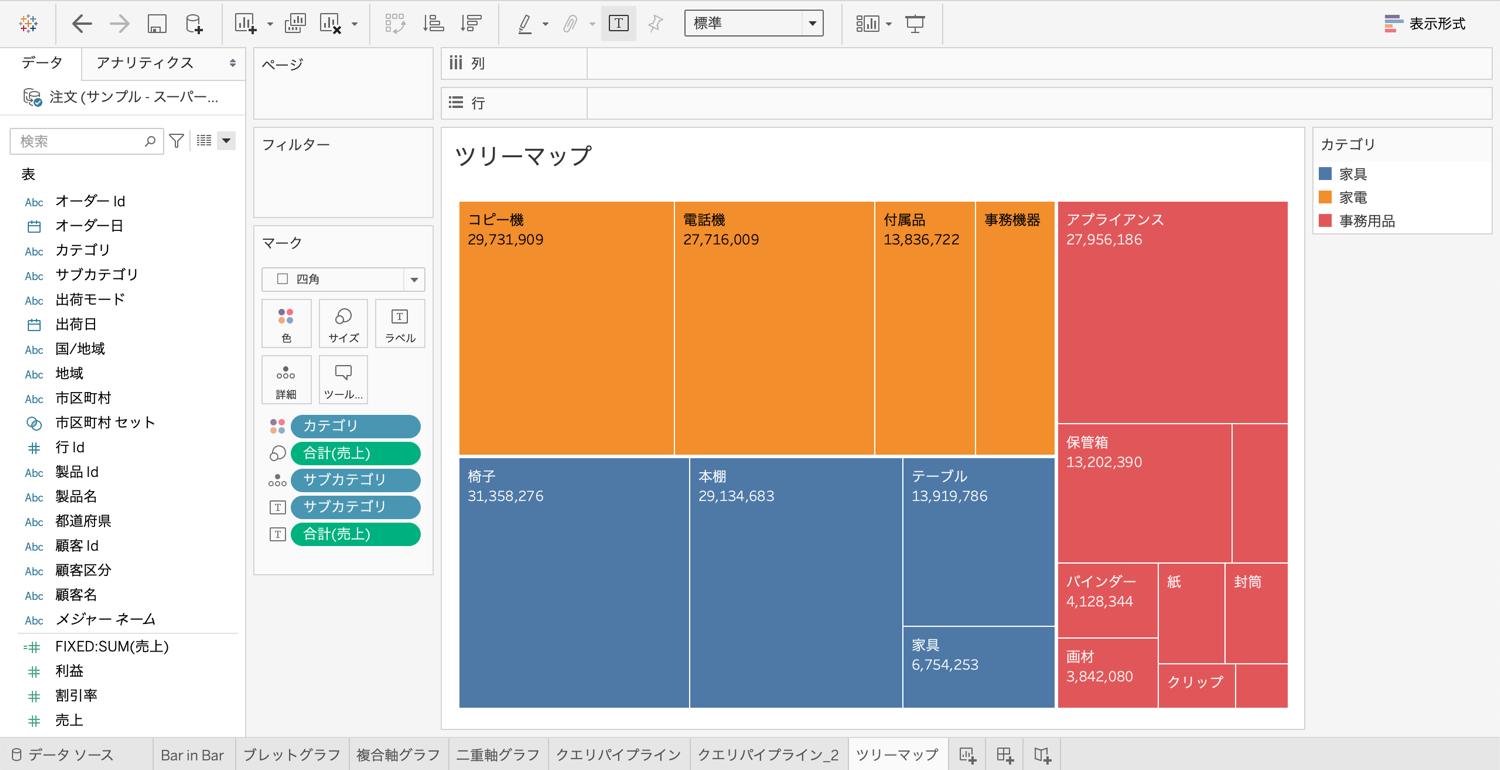
最後にラベルをつけます。まずは「サブカテゴリ」と「売上」を「ラベル」にドラックします。
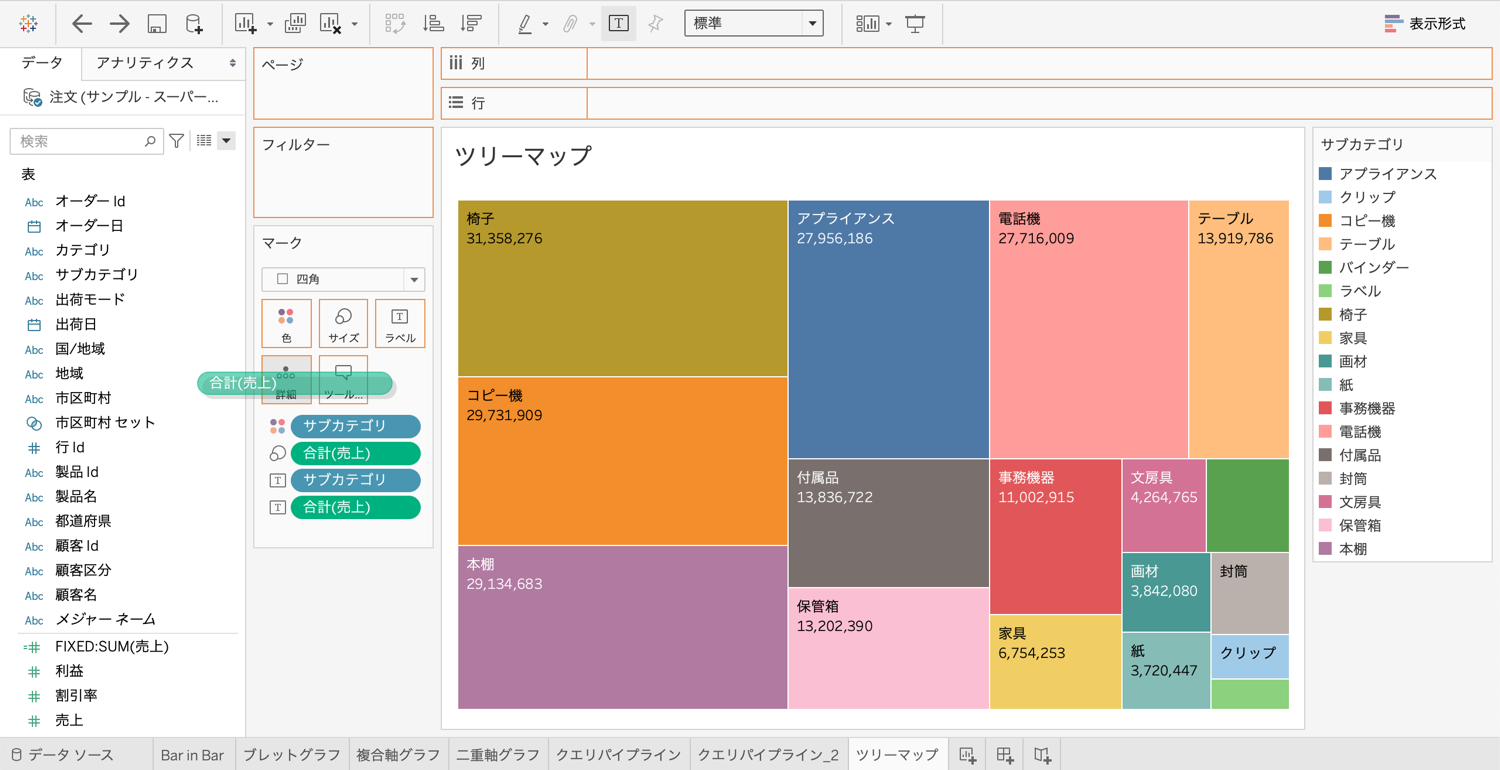
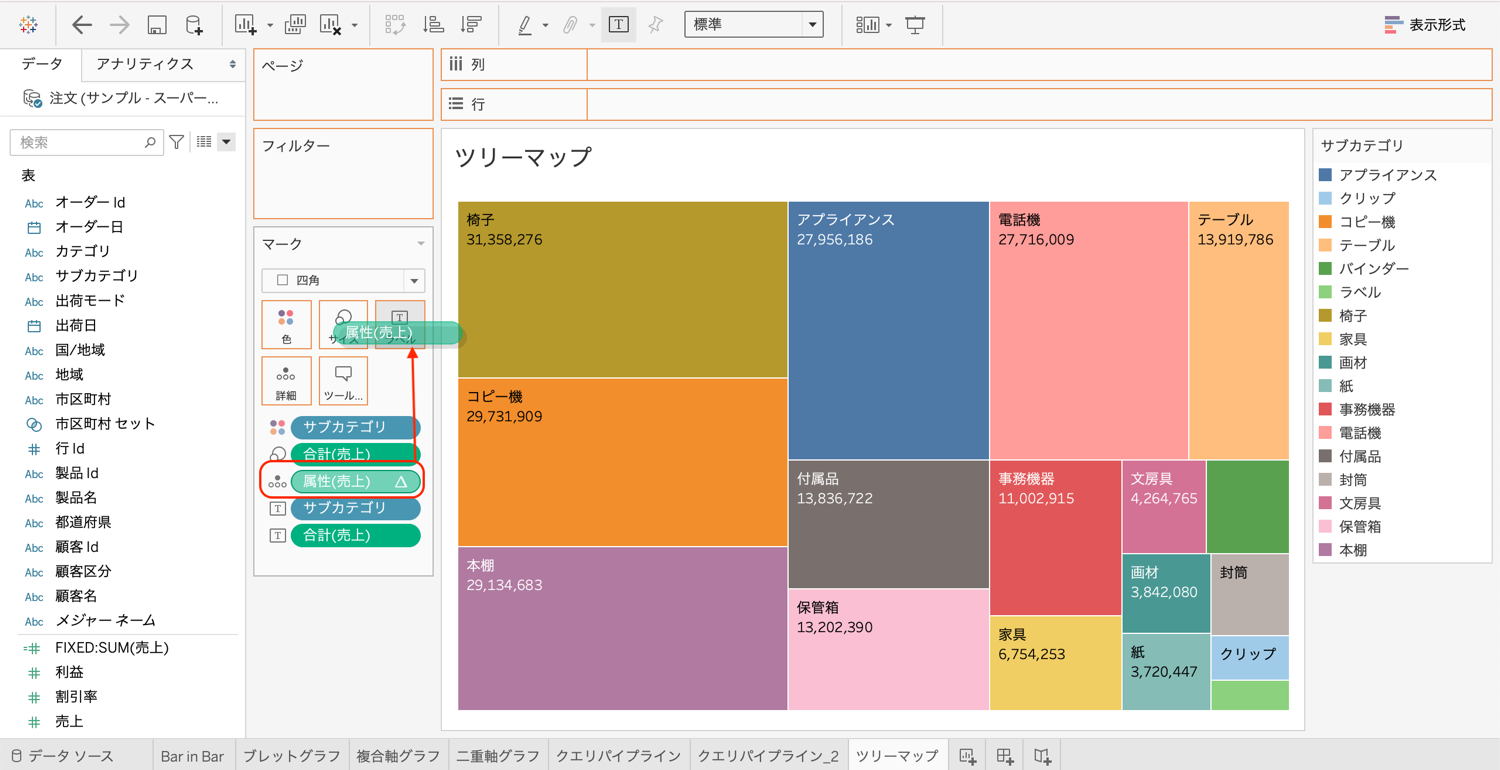
合わせて、各サブカテゴリの全体に対する構成割合を表示しましょう。これは少し工夫が必要で、まずは一旦マークカードの「詳細」に「売上」を設定します。
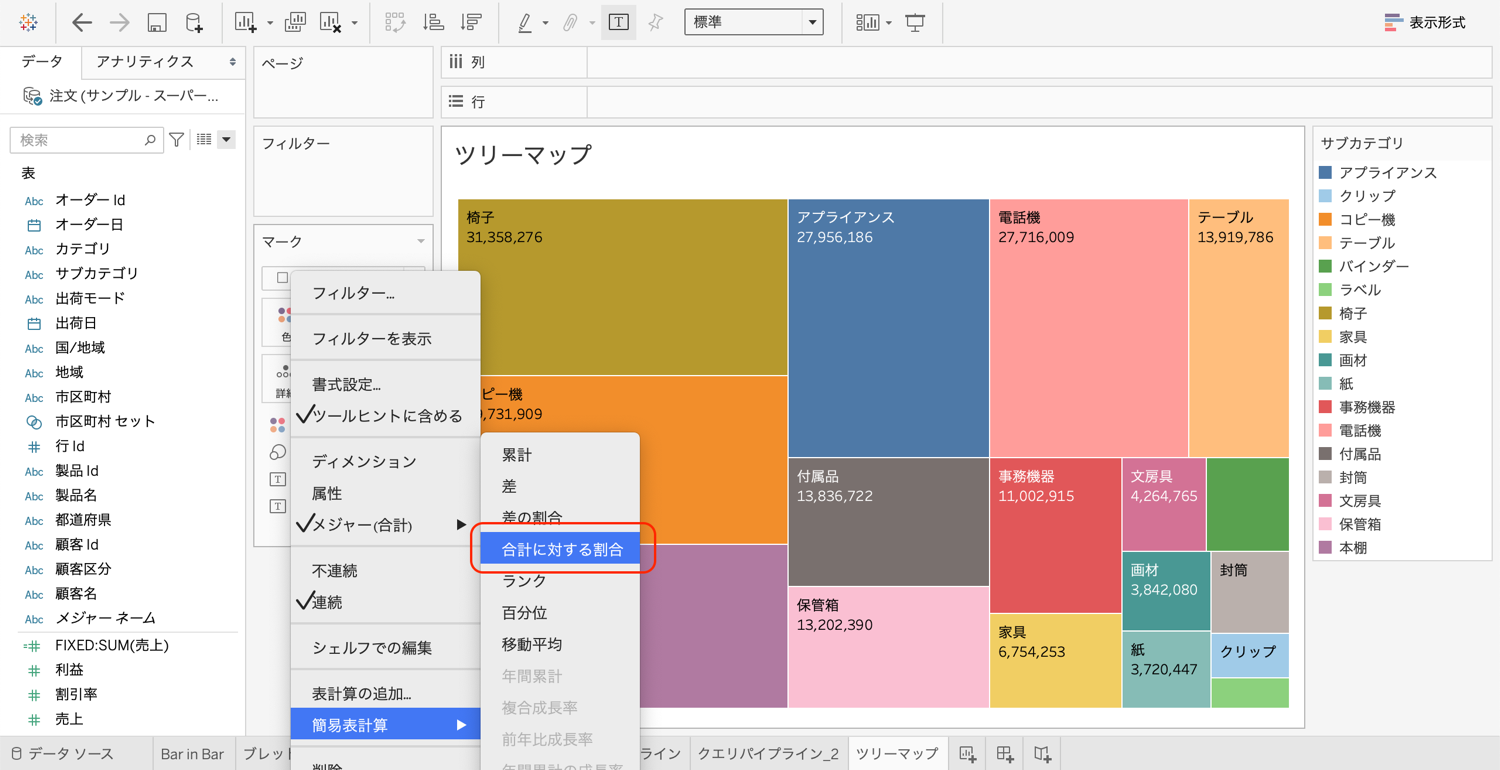
そして、右クリックして「簡易表計算」から「合計に対する割合」を選択します。
そのうえで、「ラベル」にドラック&ドロップします。
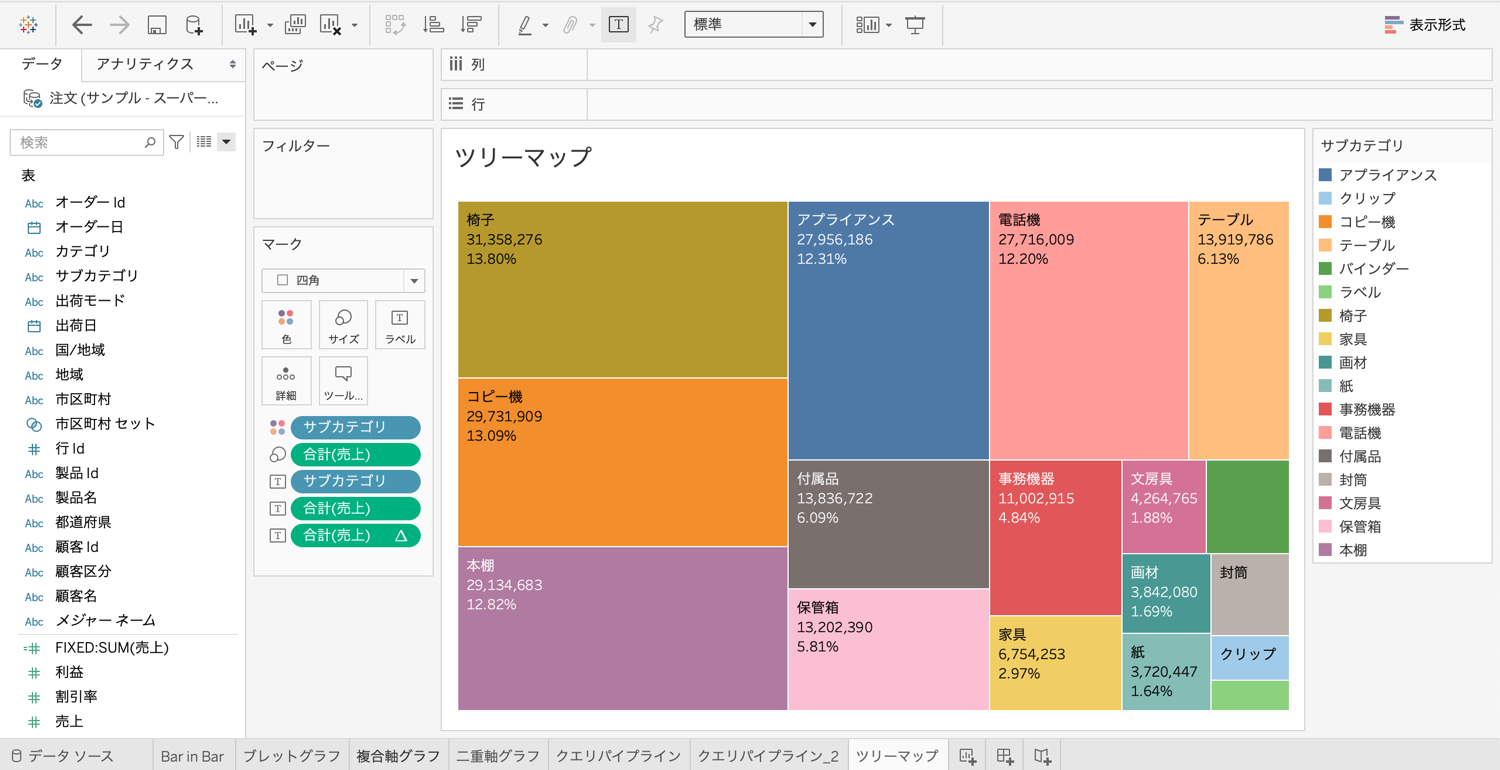
全体を100として、各サブカテゴリの構成割合が表示されました。
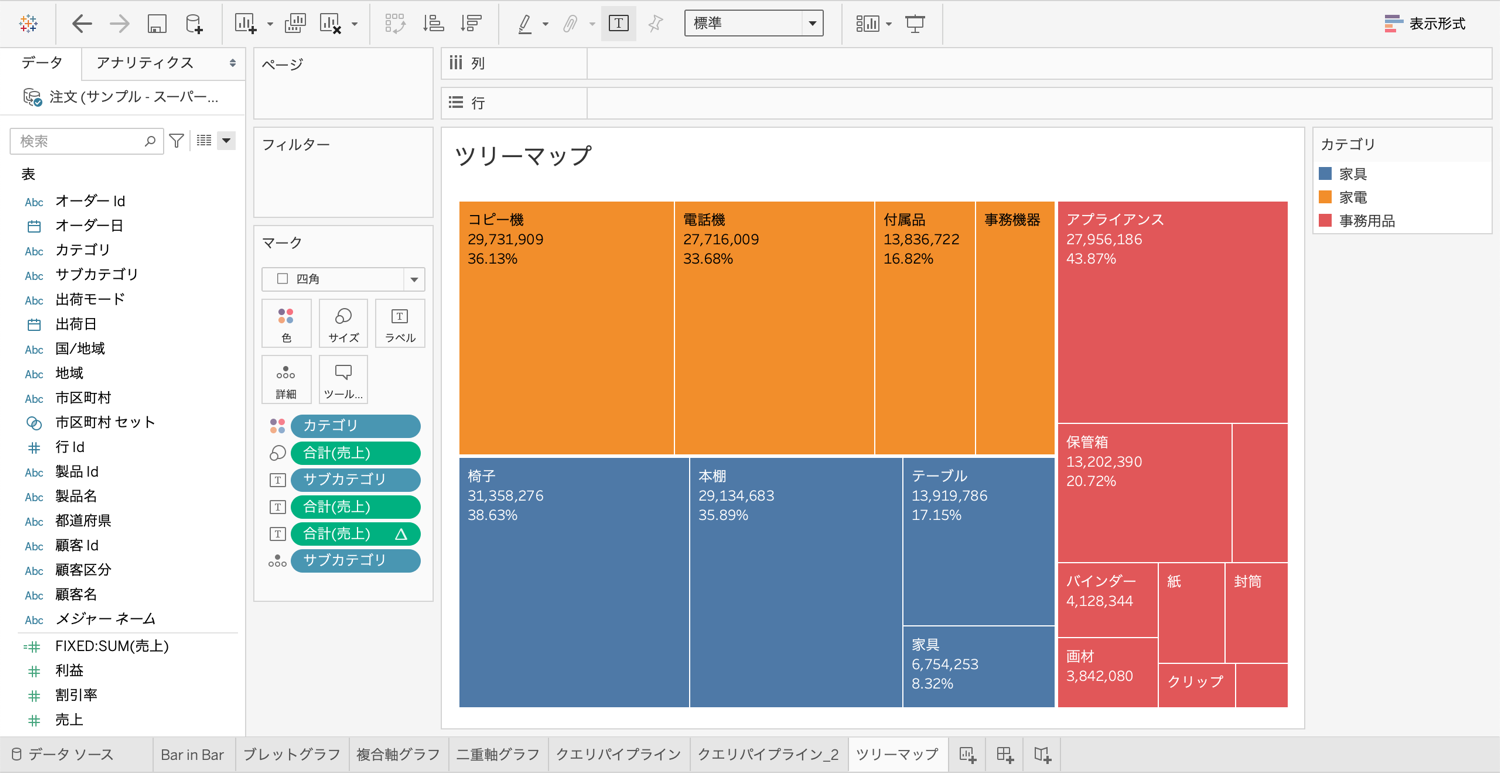
応用編:色と四角のマスを別々にするケース
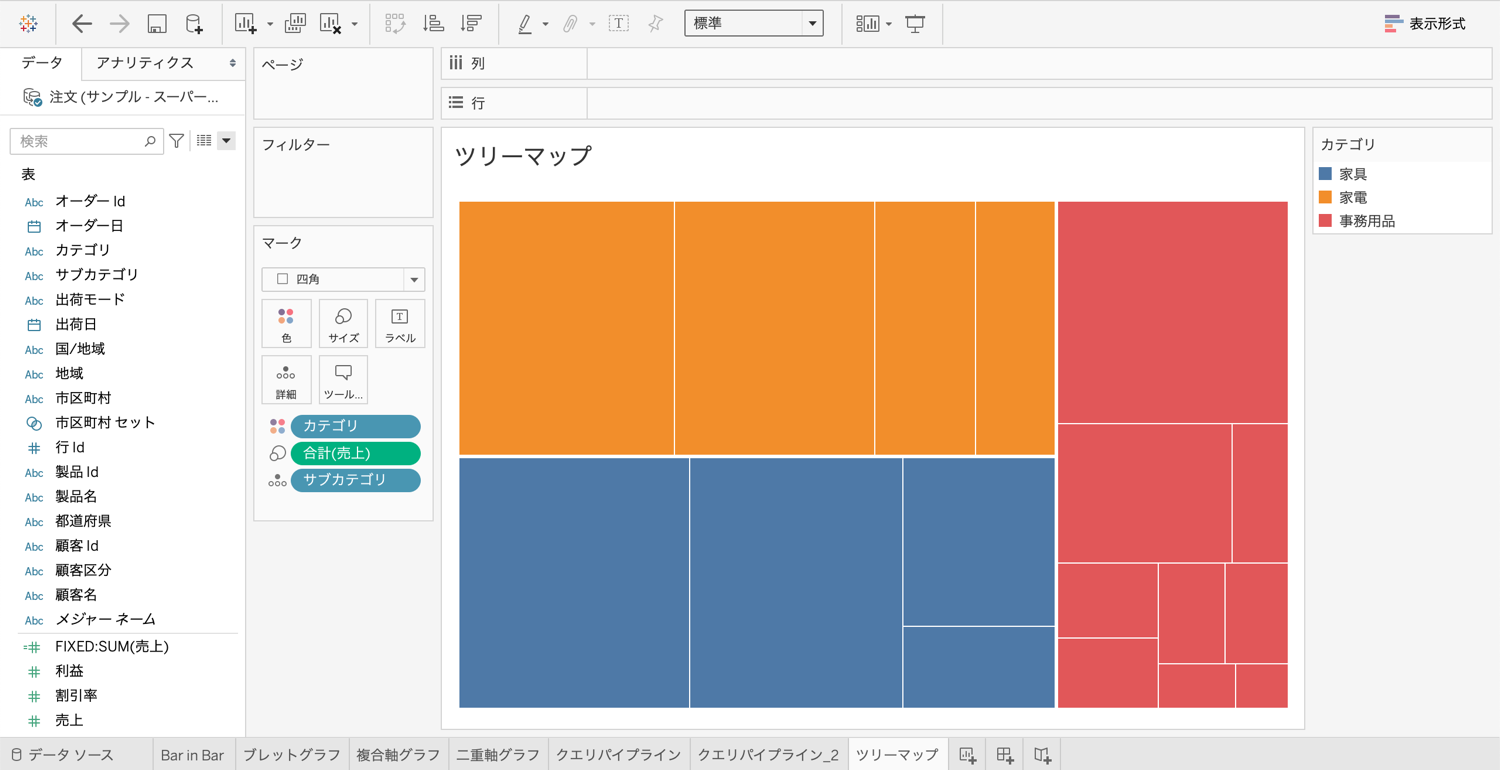
四角のマスは「サブカテゴリ」別だが、色は「カテゴリ」単位でまとめたい場合は以下のようにします。
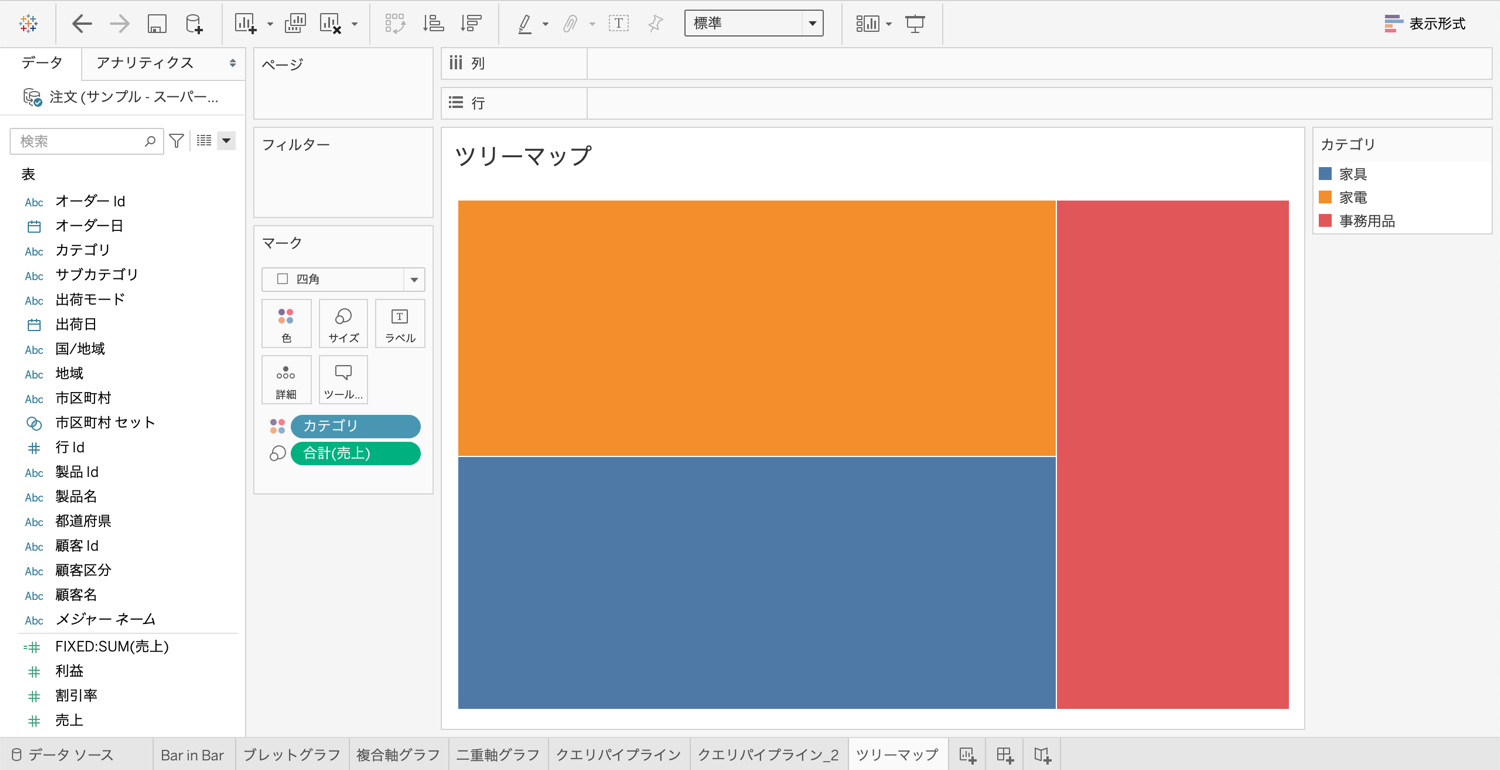
まず、「カテゴリ」を「色」に設定します。
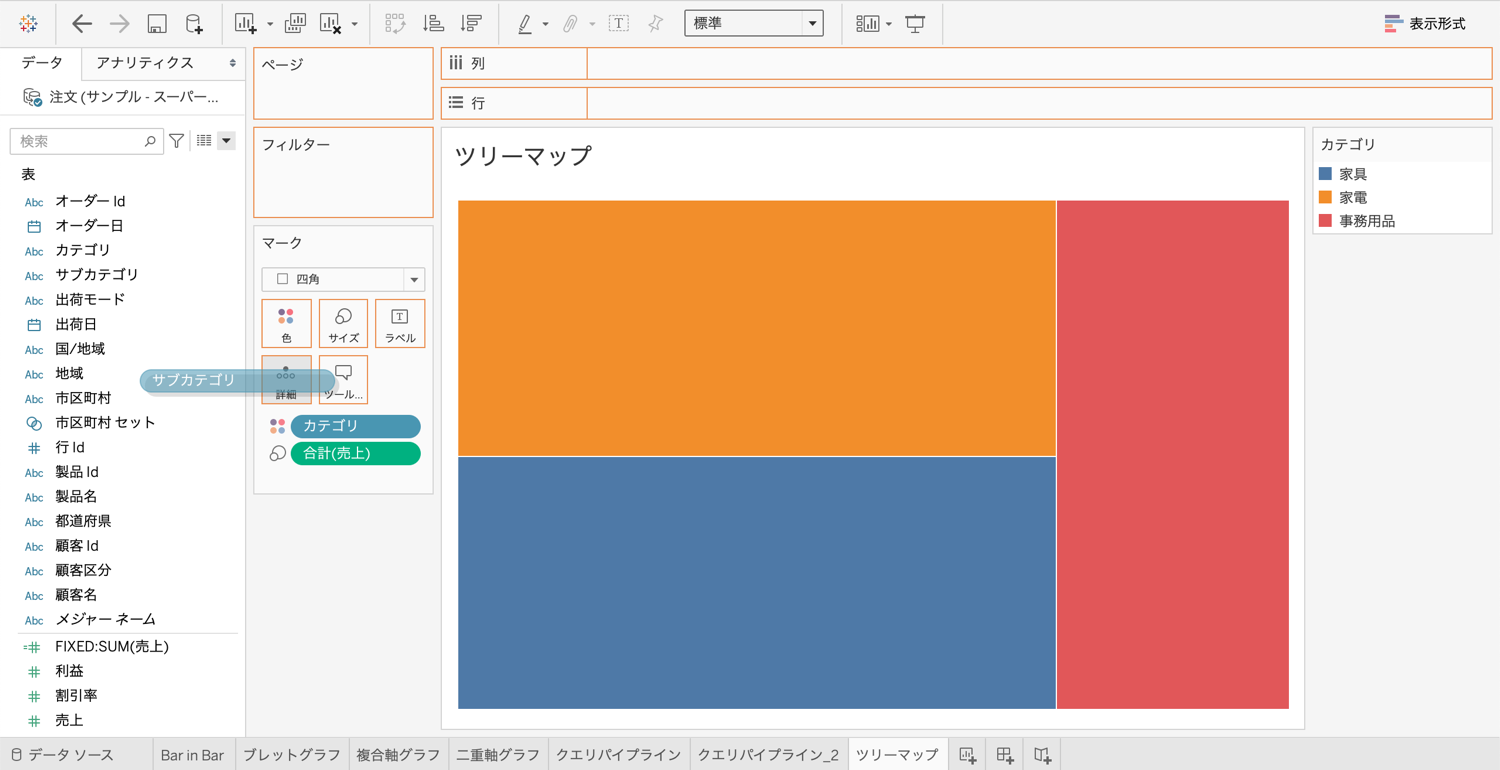
続いて、「サブカテゴリ」を「詳細」に設定します。
色は「カテゴリ」別に、四角のマスは「サブカテゴリ」別になりました。
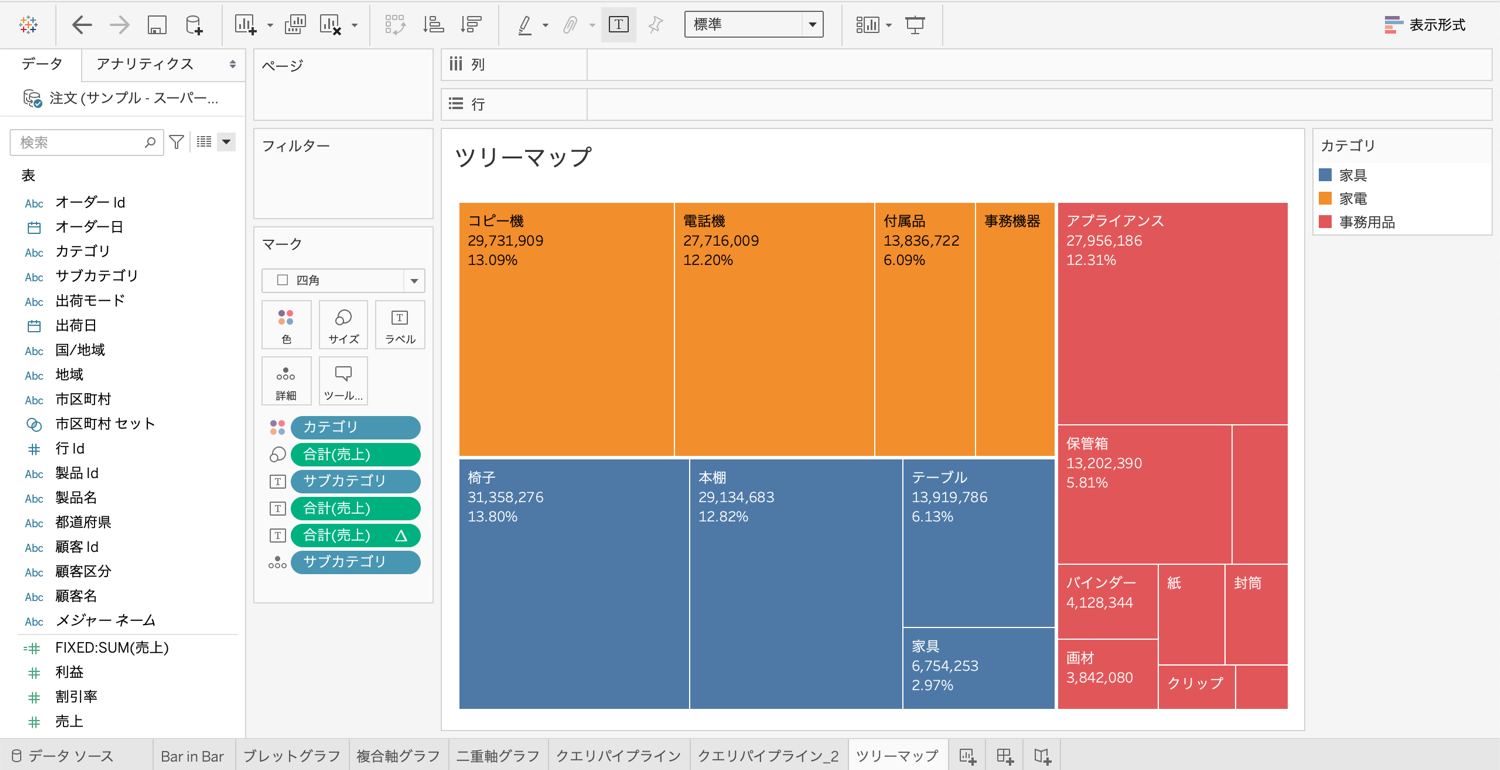
あとは、先ほどと同様にラベルを設定していきます。
さて、今回のようなケースでは、構成割合の分母を、全体を100とするのではなく、色に合わせてカテゴリ単位で表示したいですね。
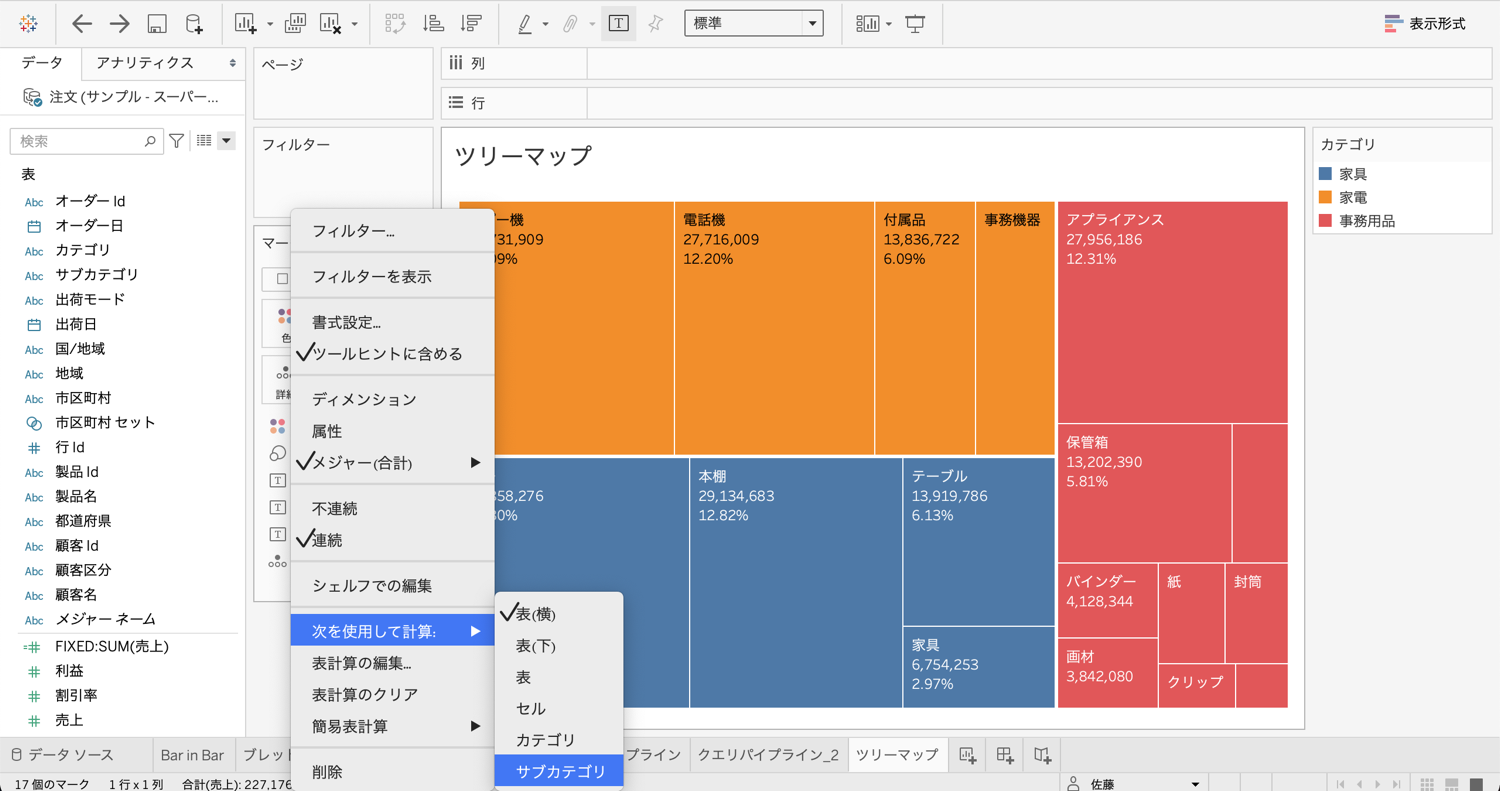
簡易表計算を設定した「合計(売上)」を再度右クリックし、「次を使用して計算」から「サブカテゴリ」を選択します。
カテゴリごとを100とした場合の構成割合に変わりました。
いかがでしたか。今回は、「ツリーマップ」の作成方法をお伝えしました。
以下はtableau公式ヘルプです。こちらも参考にしてみてくださいね。