Tableau – Bar in Bar チャートの作り方 –

今回は「Bar in Bar(バー イン バー)」チャートの作成手順を説明したいと思います。
棒グラフを重ねて表示したものになります。
売上と利益の関係や、目標と実績の比較などによく使われるチャートですね。
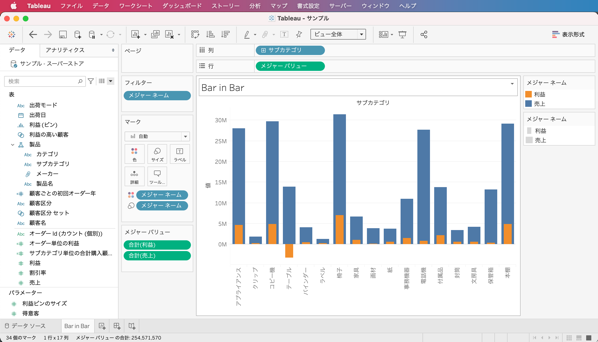
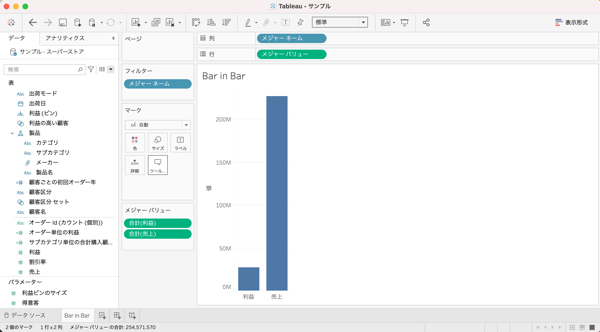
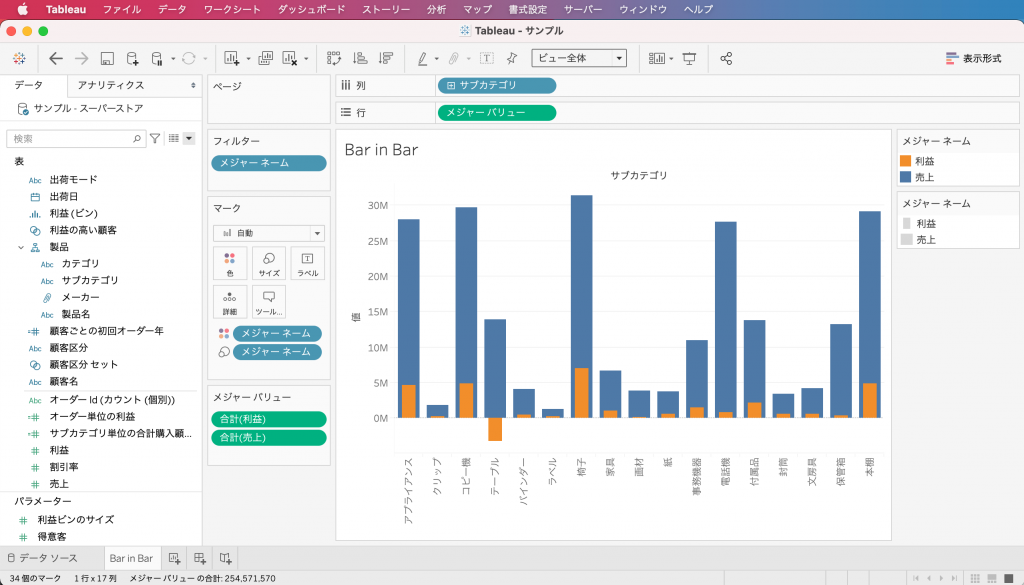
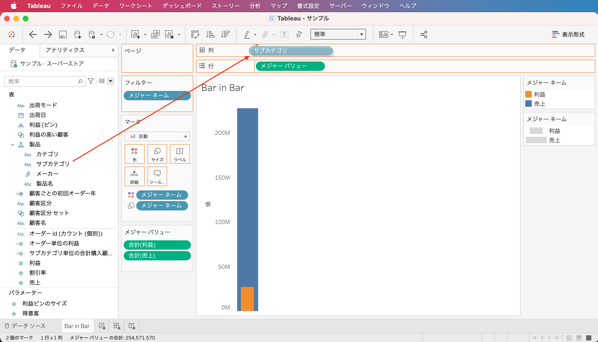
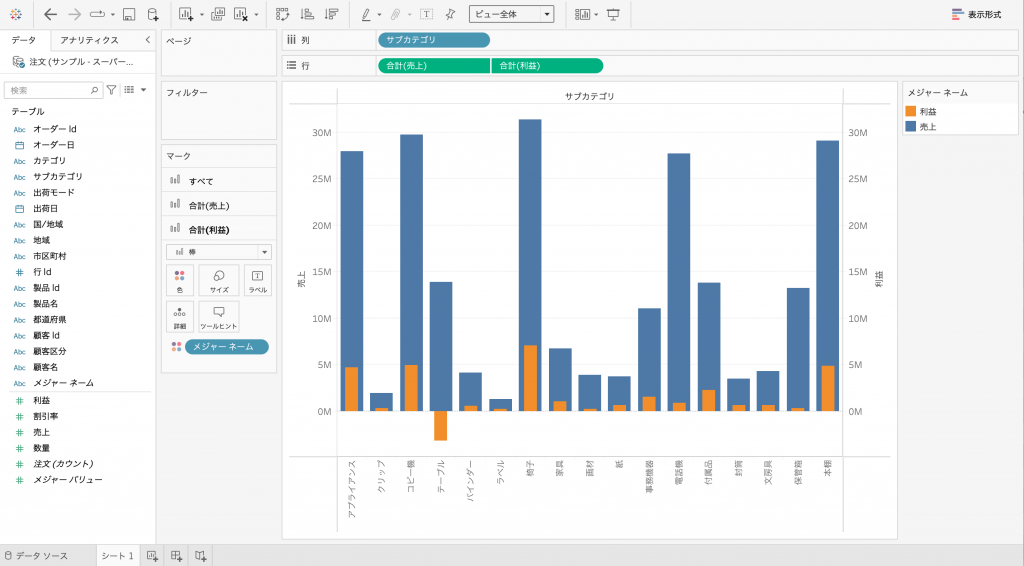
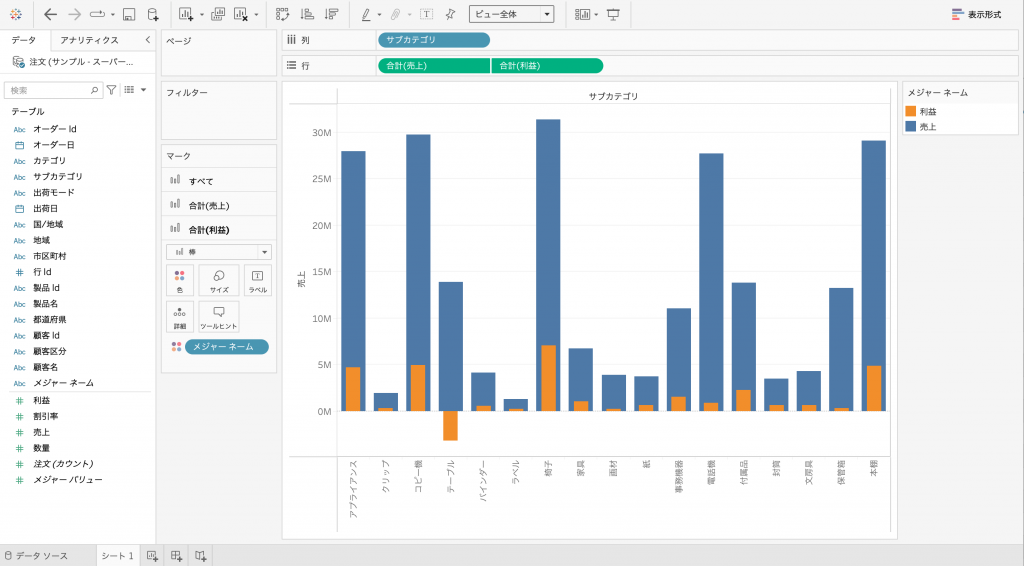
完成イメージ
使用データ
サンプルスーパーストアデータ
手順1. メジャーネーム・メジャーバリューを使う
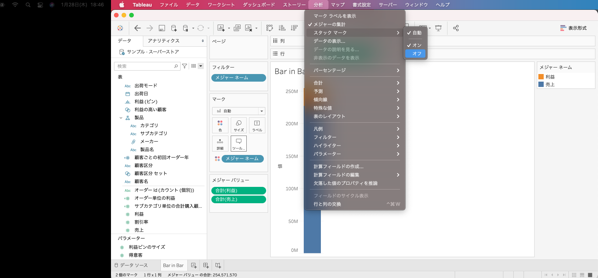
4.メニューで「分析」-> 「スタックマーク」-> 「オフ」にします。
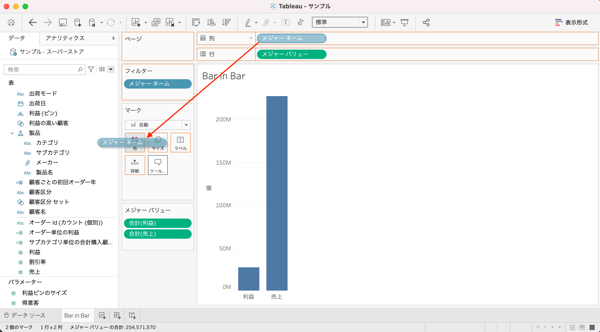
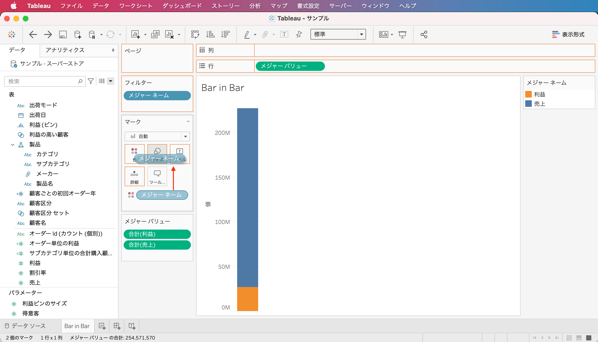
5.色に配置された「メジャーネーム」を「Ctrl」を押しながら「サイズ」にドラック&ドロップします。
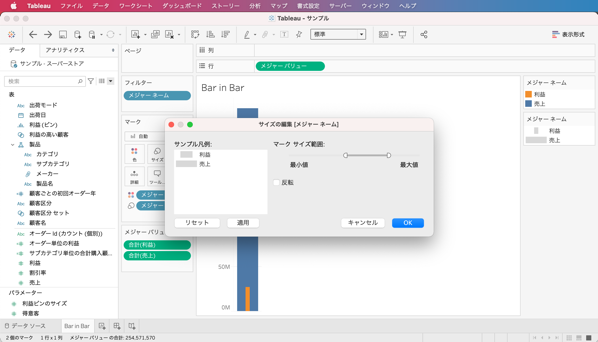
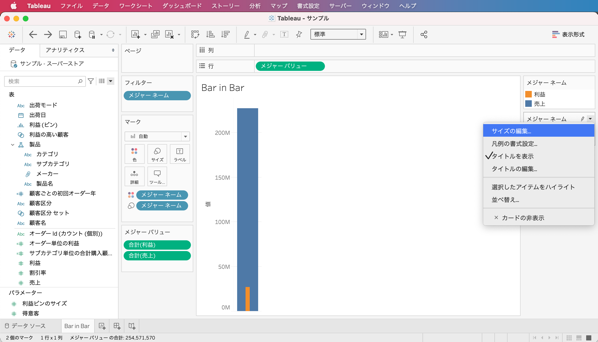
6.右側のメジャーネームカード→「サイズの編集」へ。棒の太さを調整します。
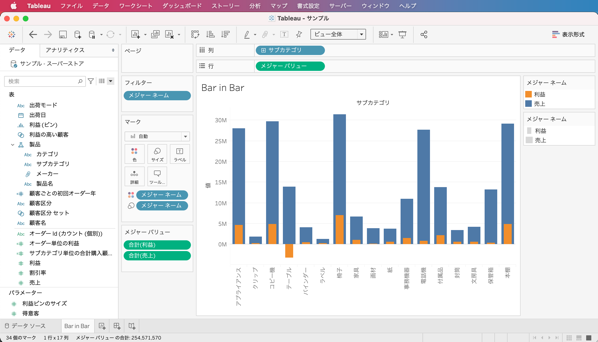
7.ディメンションを列に配置します。今回は「サブカテゴリ」ごとに表示します。
8.表示を「ビュー全体」にして完成です。
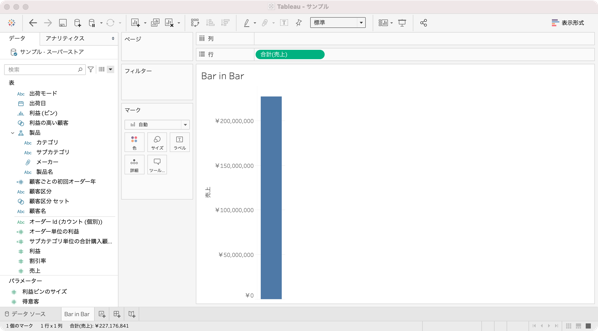
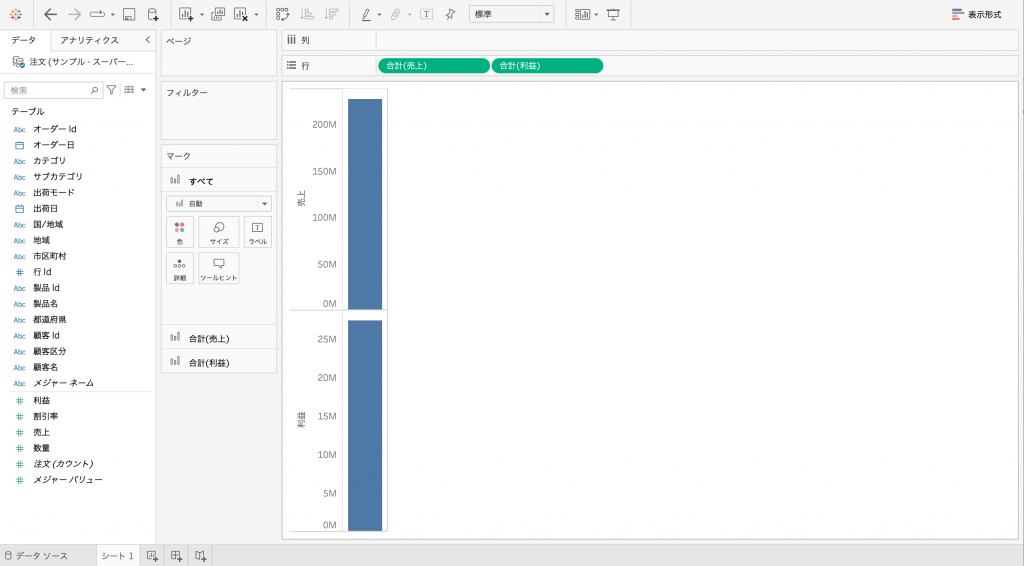
手順2. 二重軸を使う
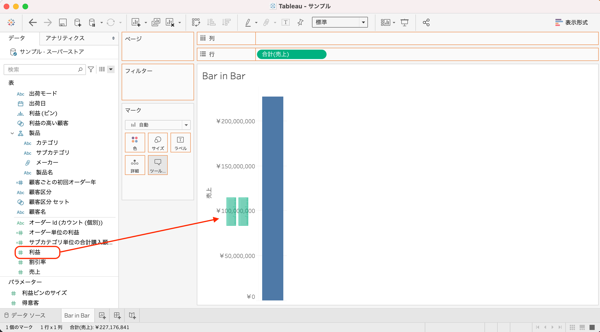
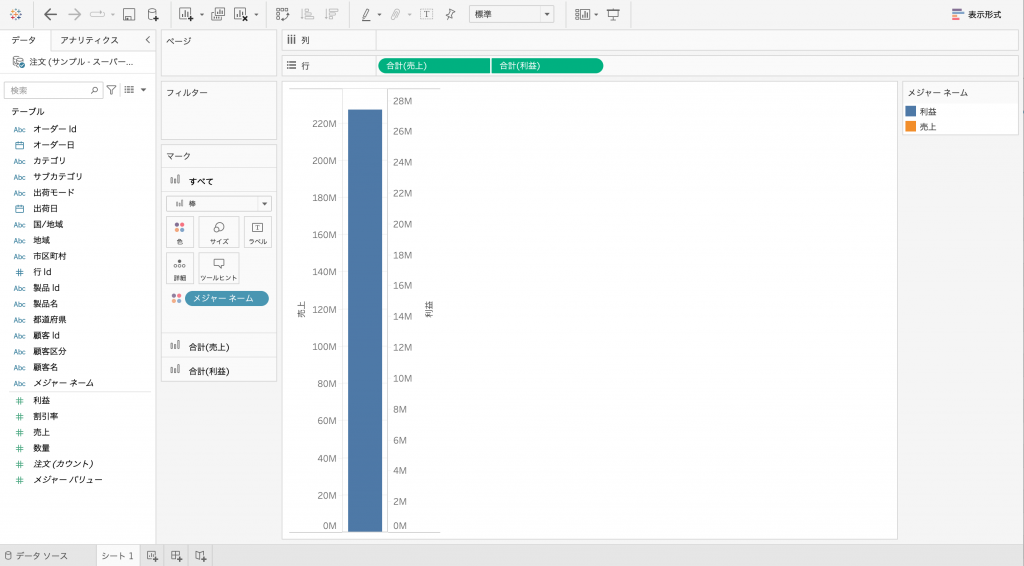
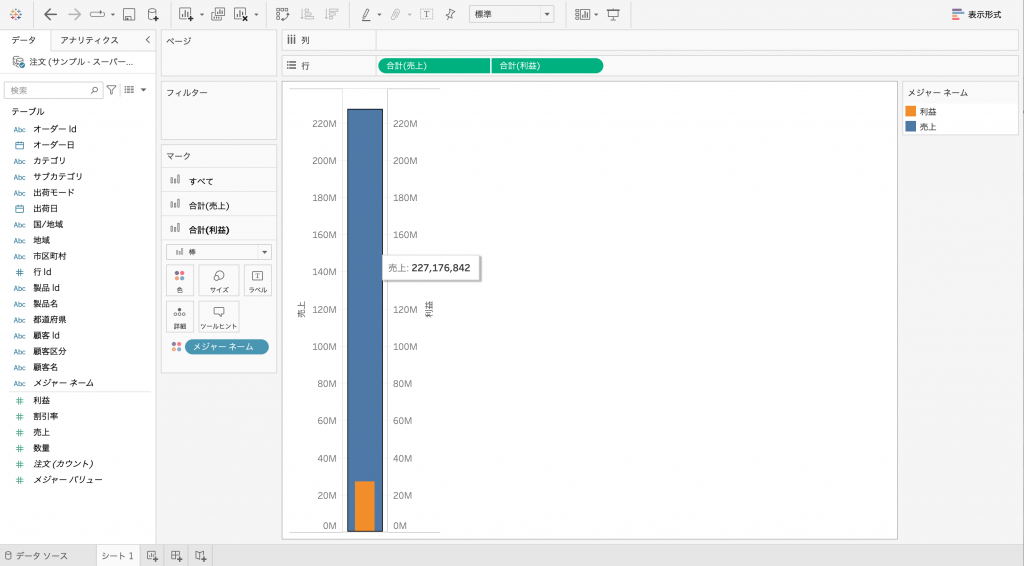
1.「売上」と「利益」を「行」に配置します。

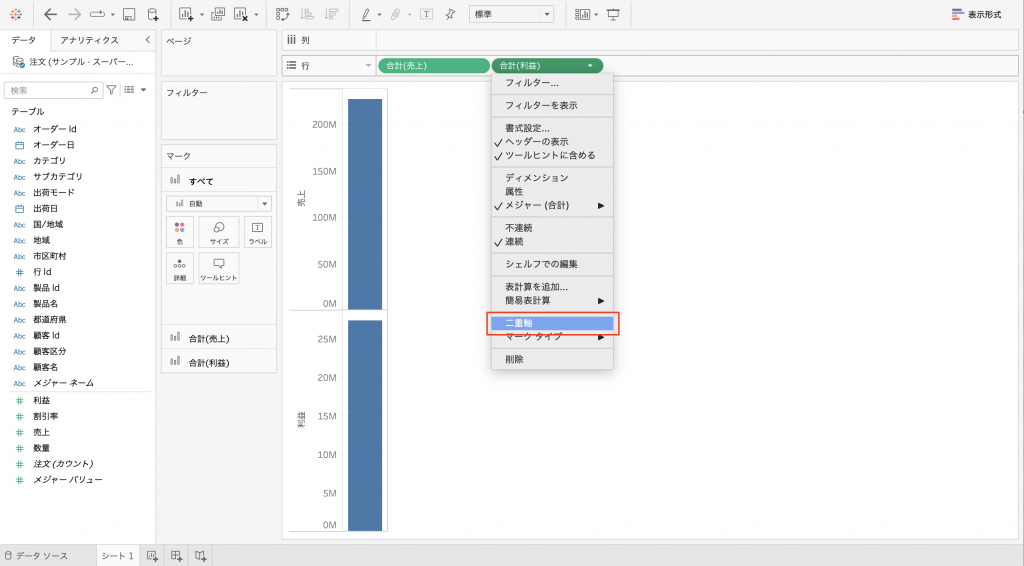
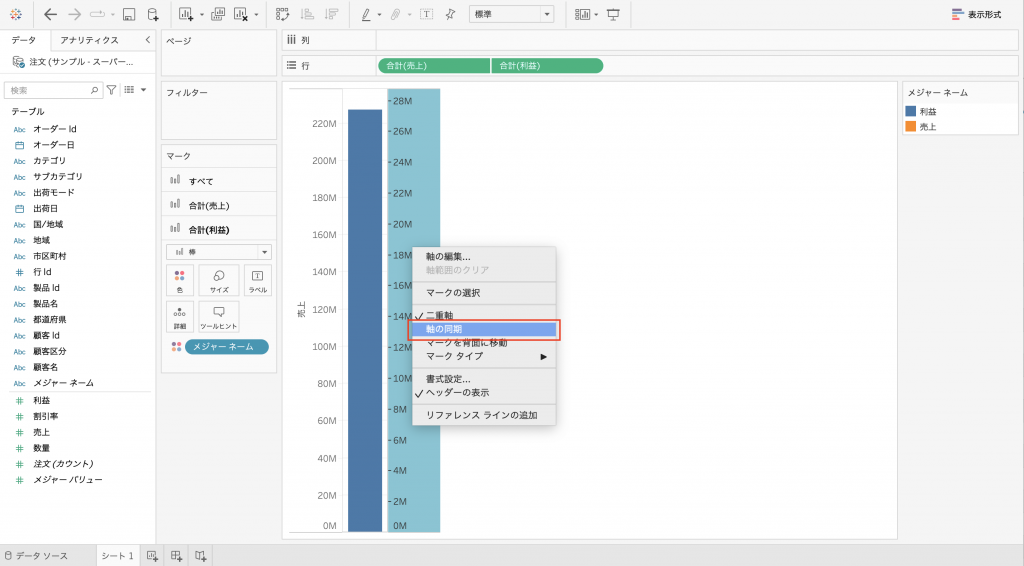
2.「利益」を右クリックして「二重軸」に設定します。

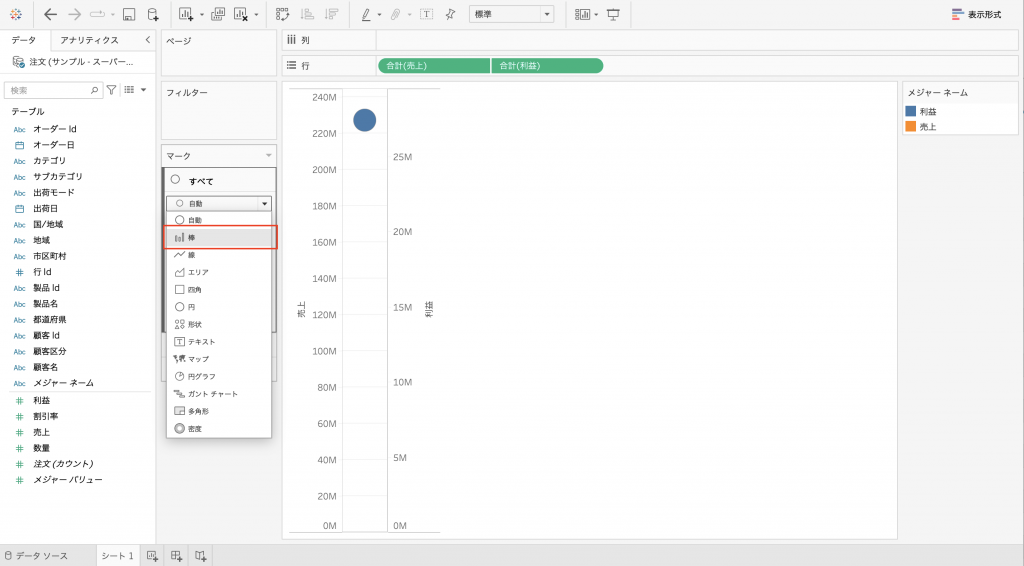
3. マークが「●」に変わってしまうので、棒グラフに戻しておきます。


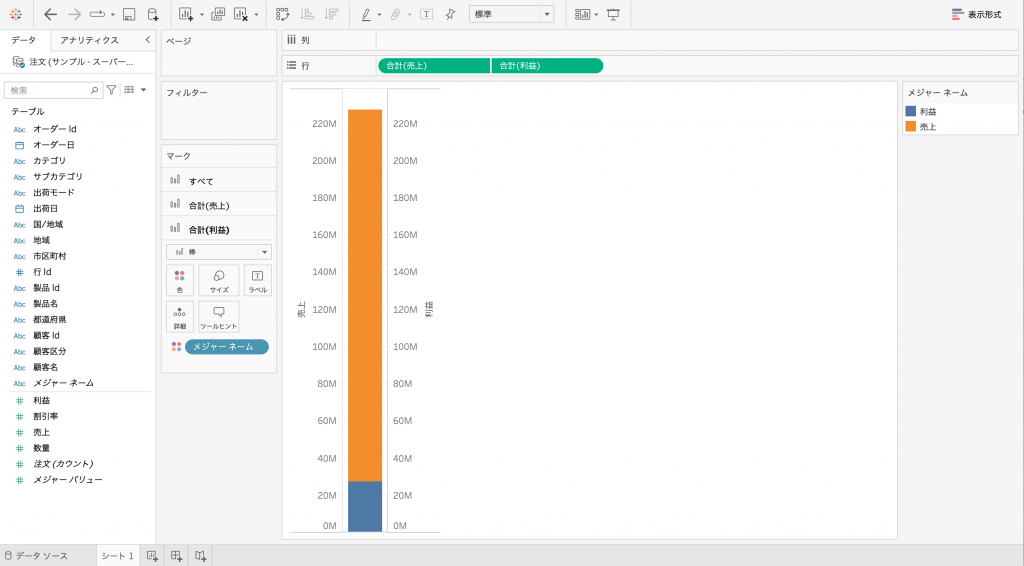
4. 利益の方の軸を右クリックし、「軸の同期」を選択します。


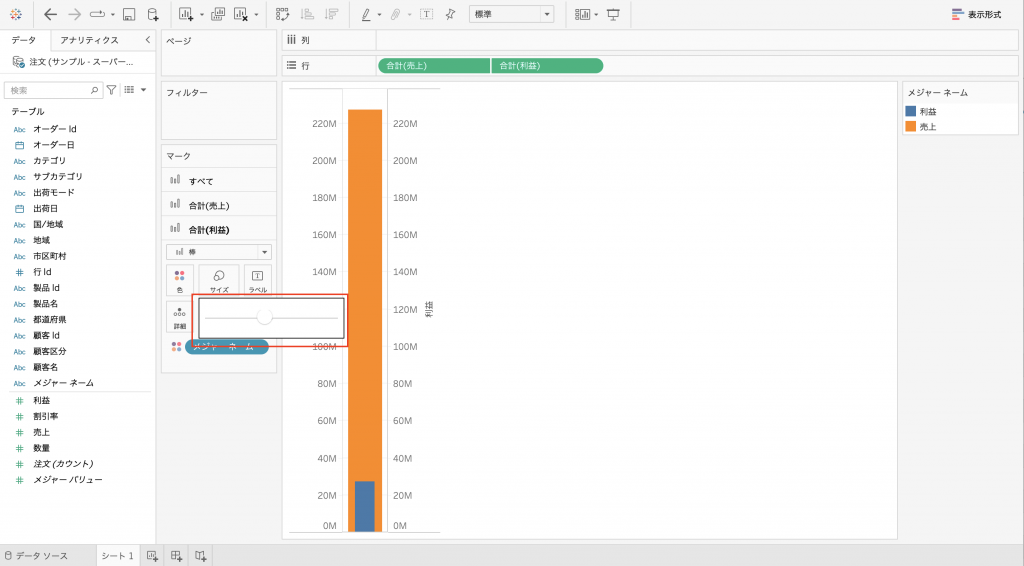
5. マーク欄で利益の「サイズ」を少し小さくします。

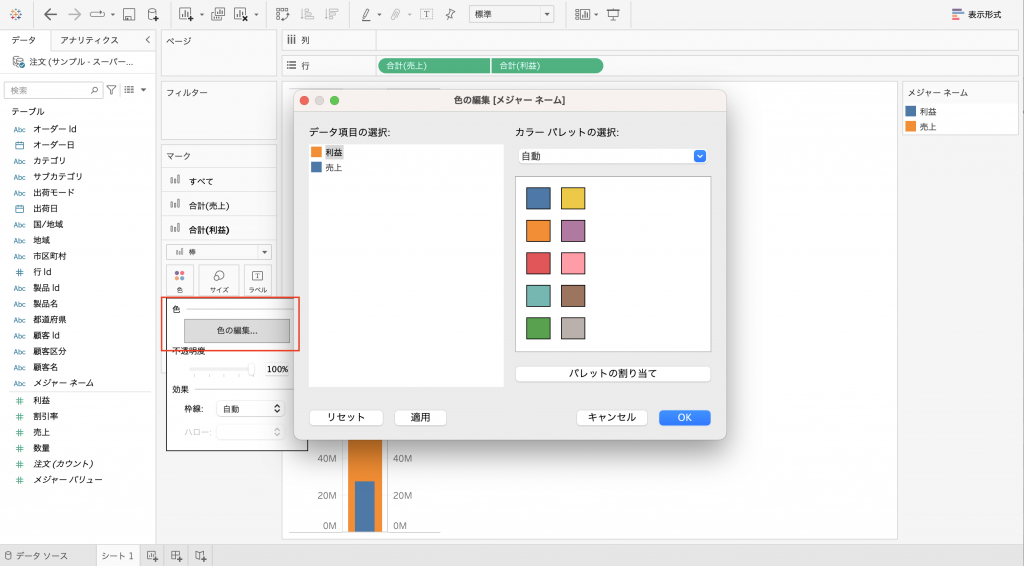
6. 先ほどと色が反転してしまっているので、色も変更しておきましょう。


7. あとは先程と同様にサブカテゴリを「列」に入れれば完成です。

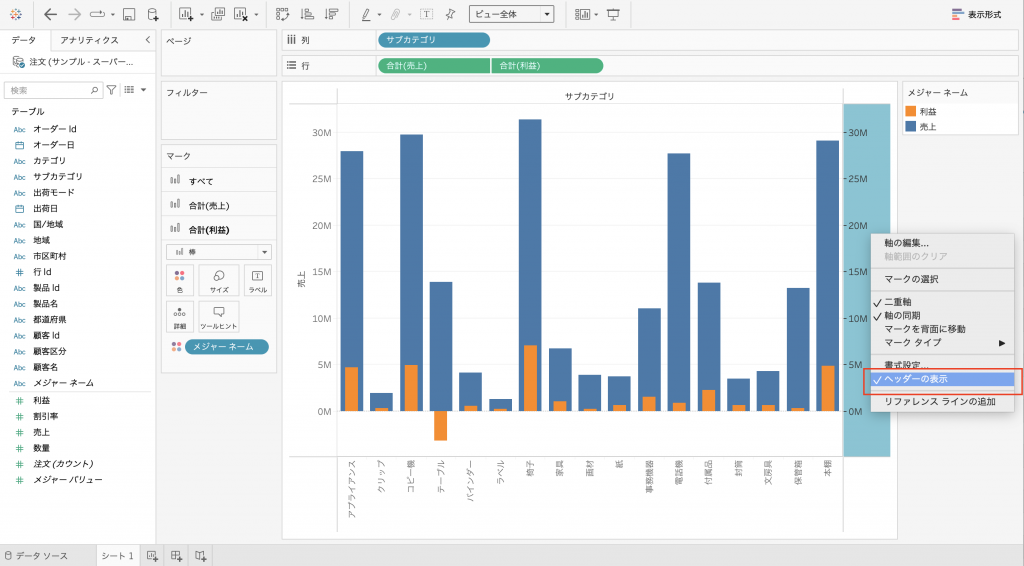
軸は一つで良いので、利益の軸を右クリックして「ヘッダーの表示」を外しておきましょう。


今回は以上になります。