Tableau – ヒストグラムの作り方

今回はtableauでの「ヒストグラム」の作成方法をお伝えします。
ヒストグラムは、度数分布表をグラフにしたものです。横軸に階級、縦軸に度数を取ります。量的データの分布を視覚的に捉えることができます。
それでは、実際の作り方を見てみましょう。
使用データ
サンプルスーパーストア
作成の流れ
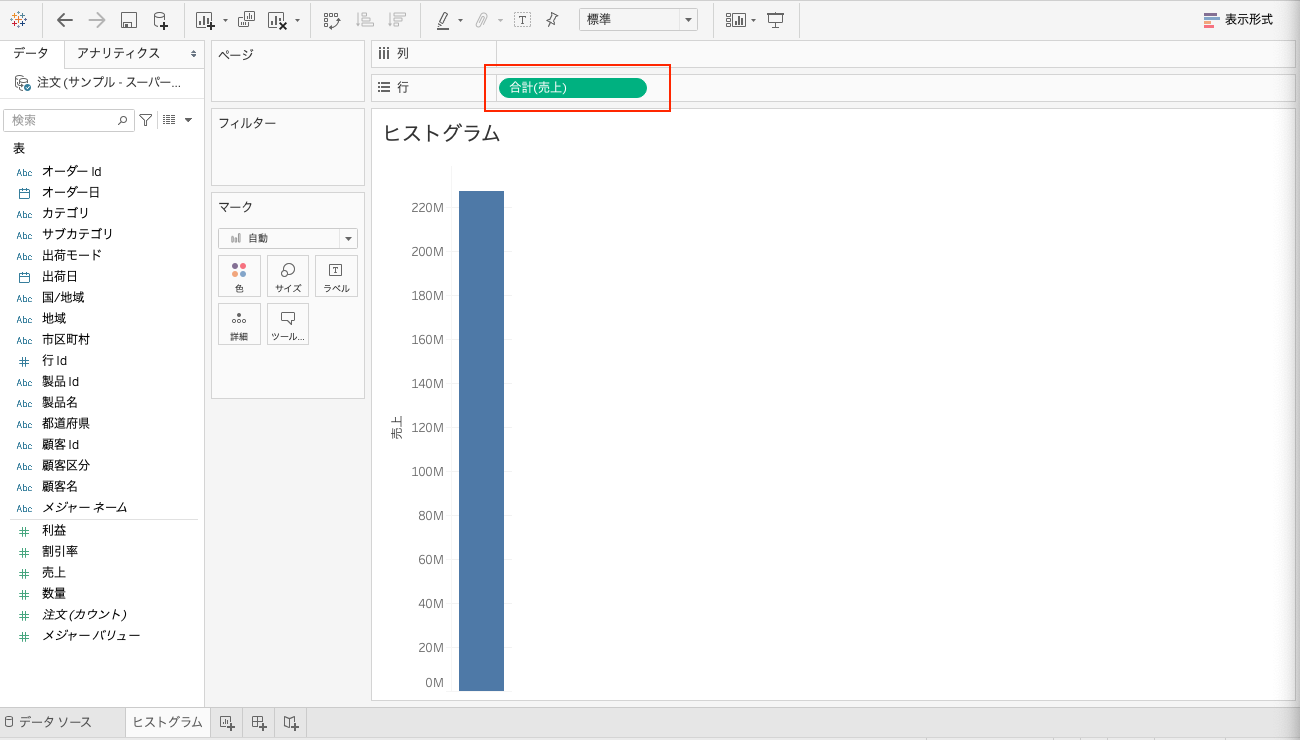
「売上」を行に配置します。

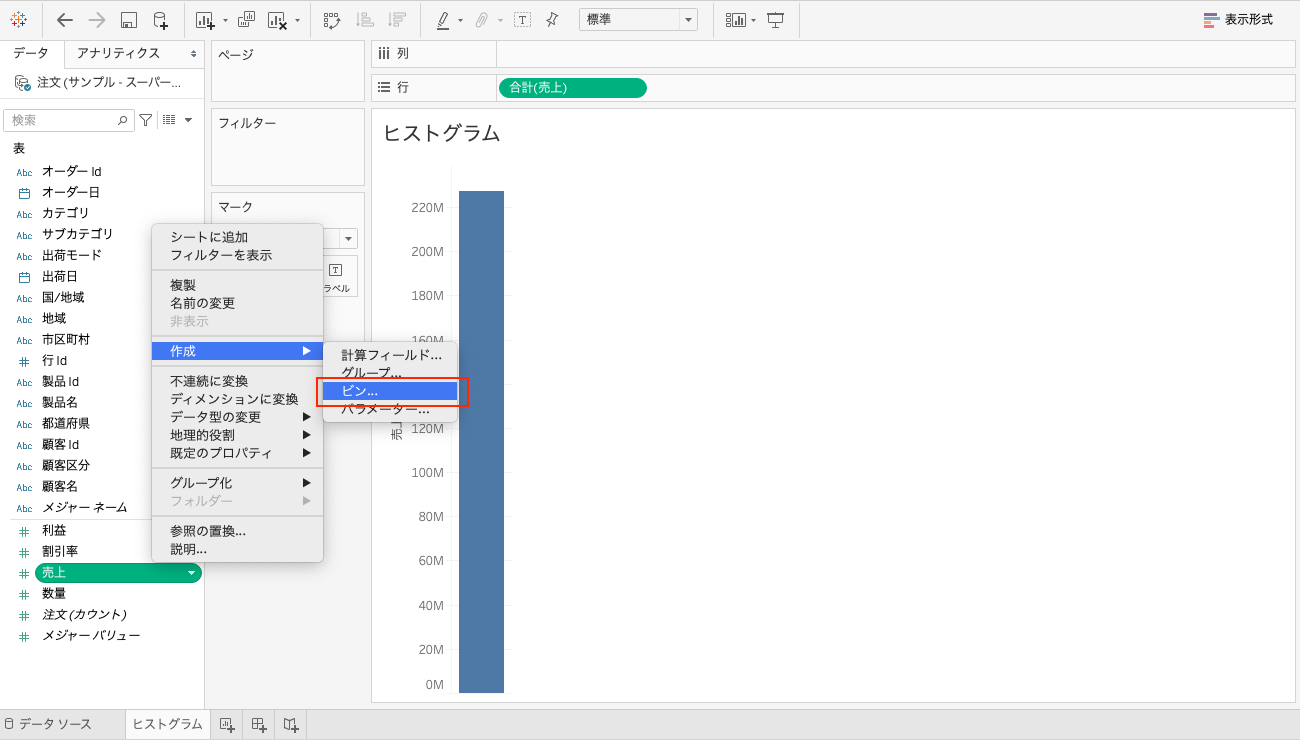
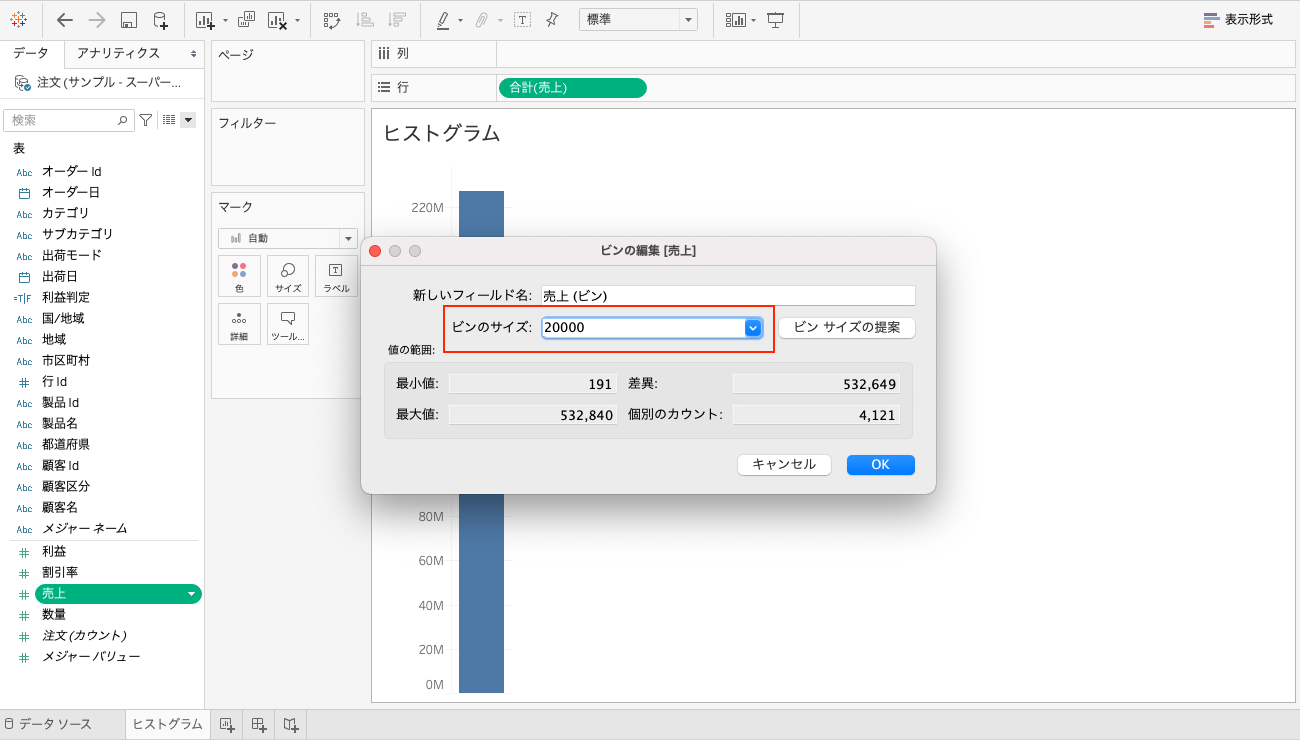
「売上」を右クリックし「作成」-> 「ビン」を選択します。
ビンとはメジャーを一定区間ごとに区切った入れ物であり、度数分布表の「階級」に相当するものです。

ビンのサイズを今回は「20,000」に設定します。

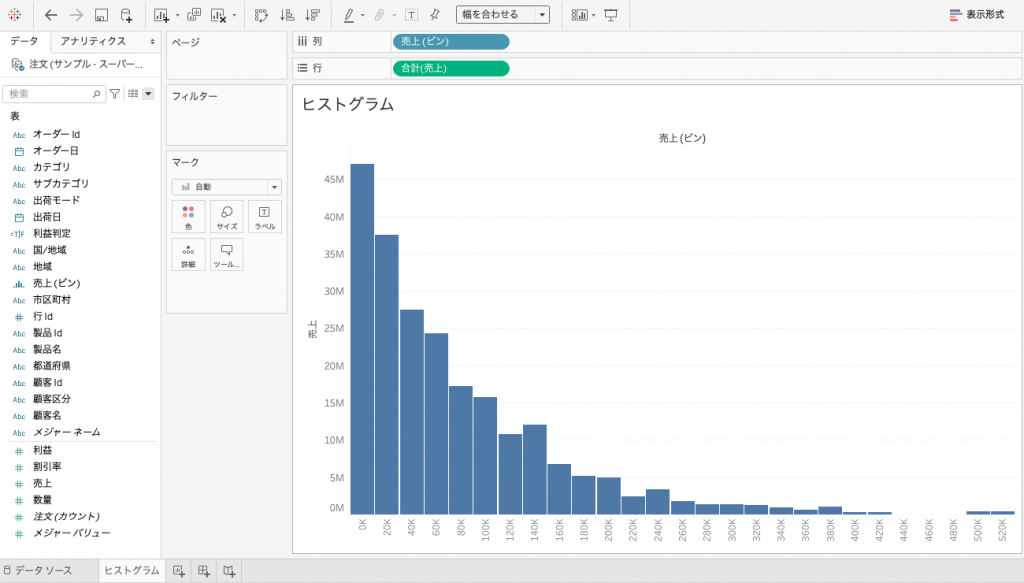
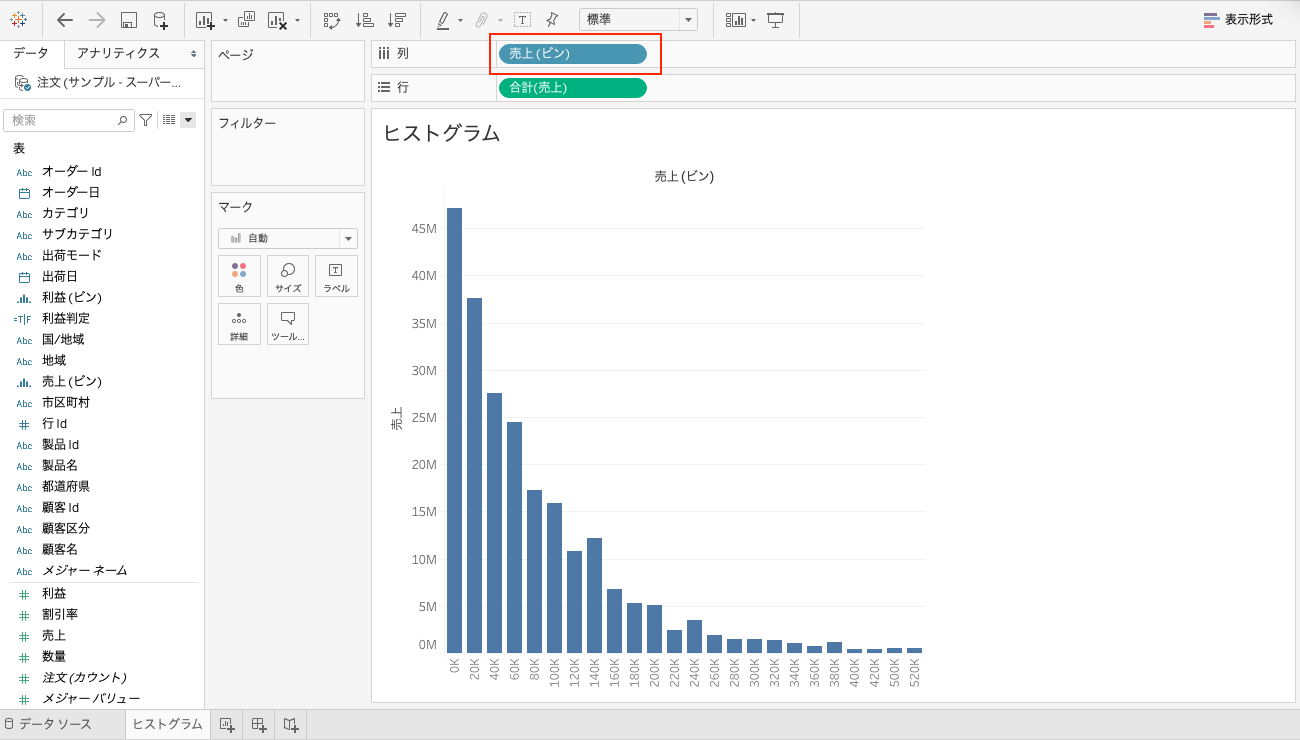
すると、ディメンションに「売上(ビン)」が作成されるので、これを列に配置します。

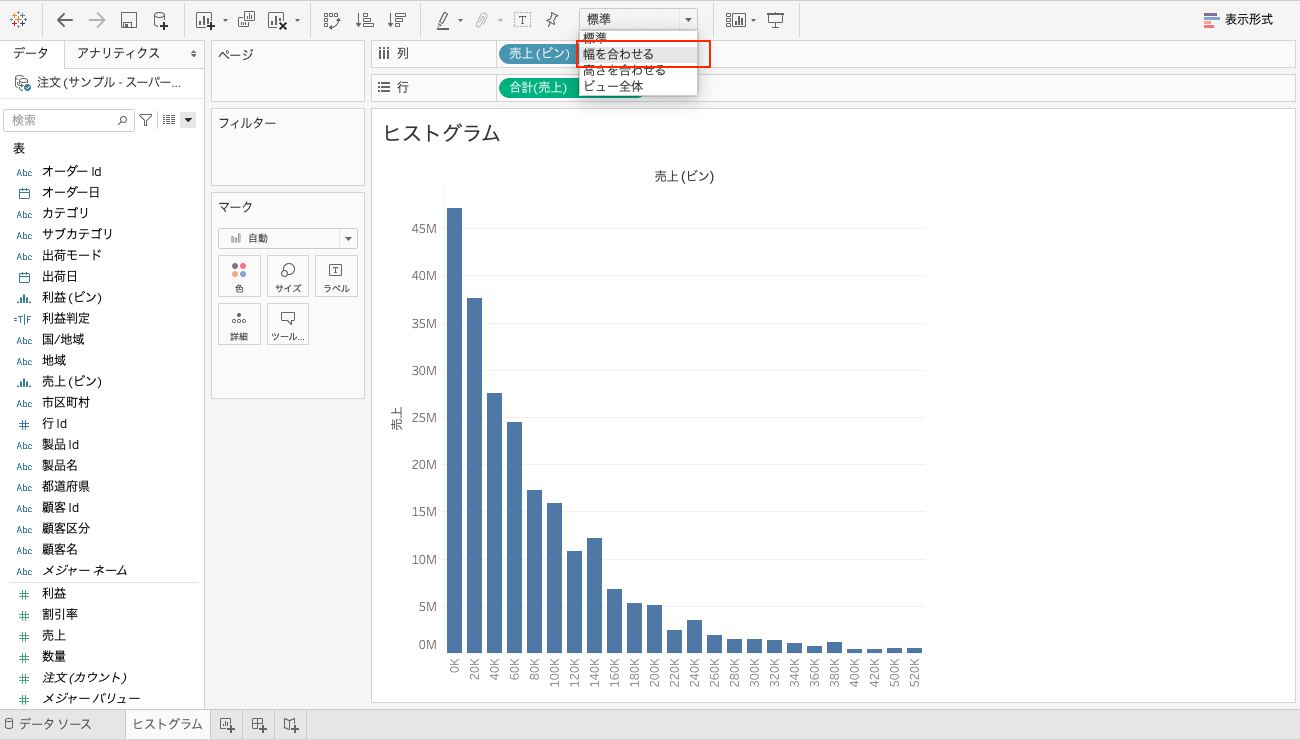
「幅を合わせる」で画面一杯に表示しましょう。

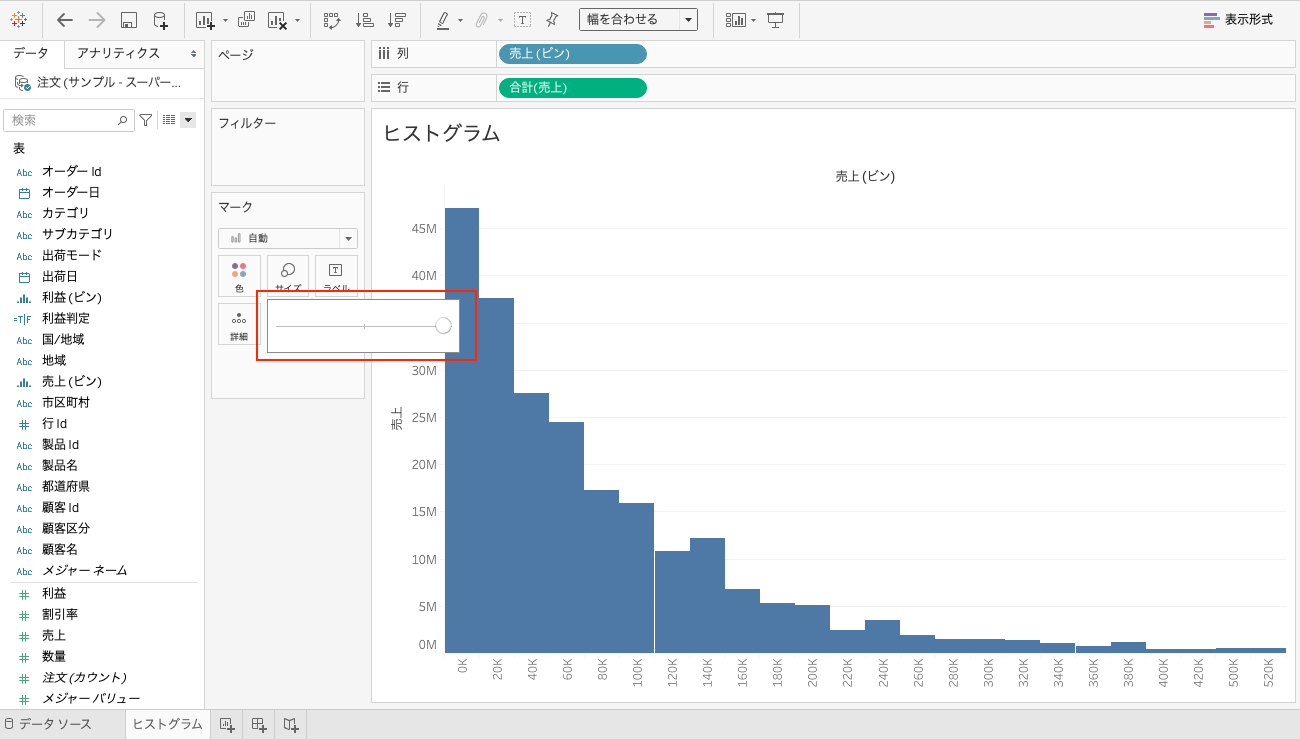
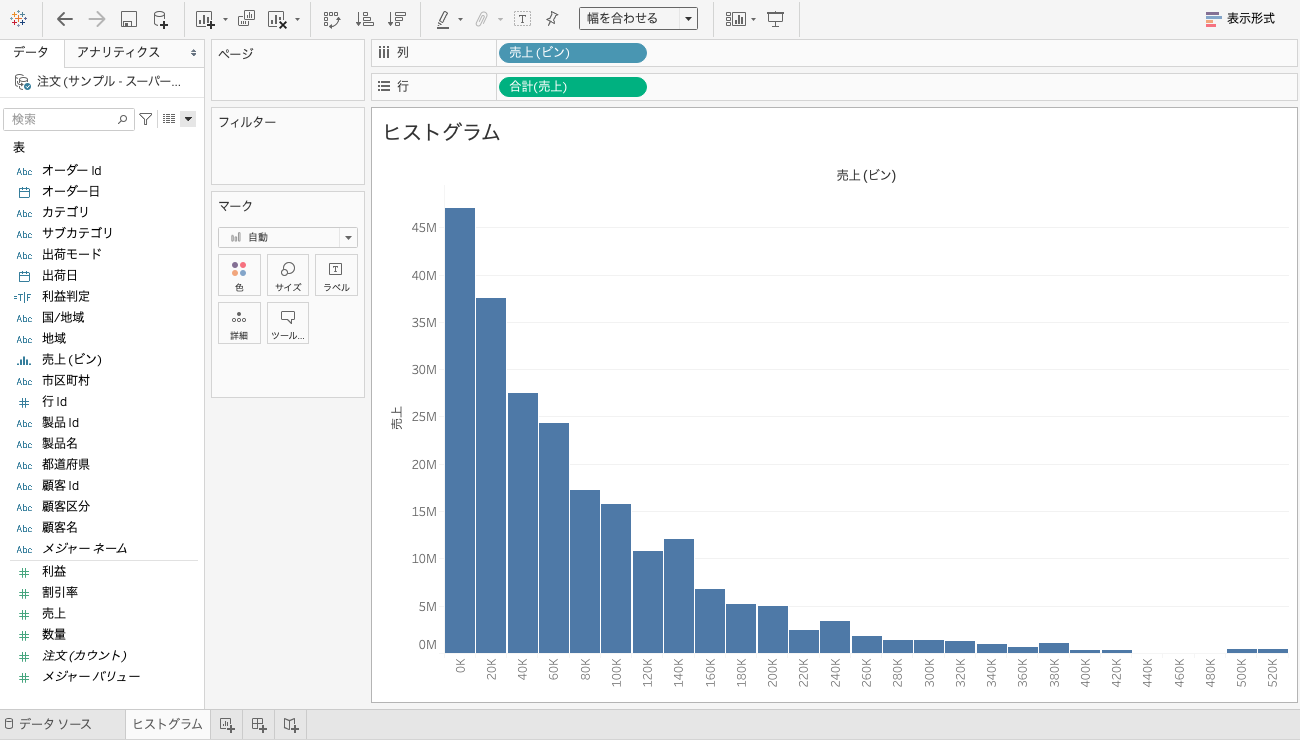
一般的にヒストグラムは棒がくっついた形になっているので、「サイズ」を最大にします。

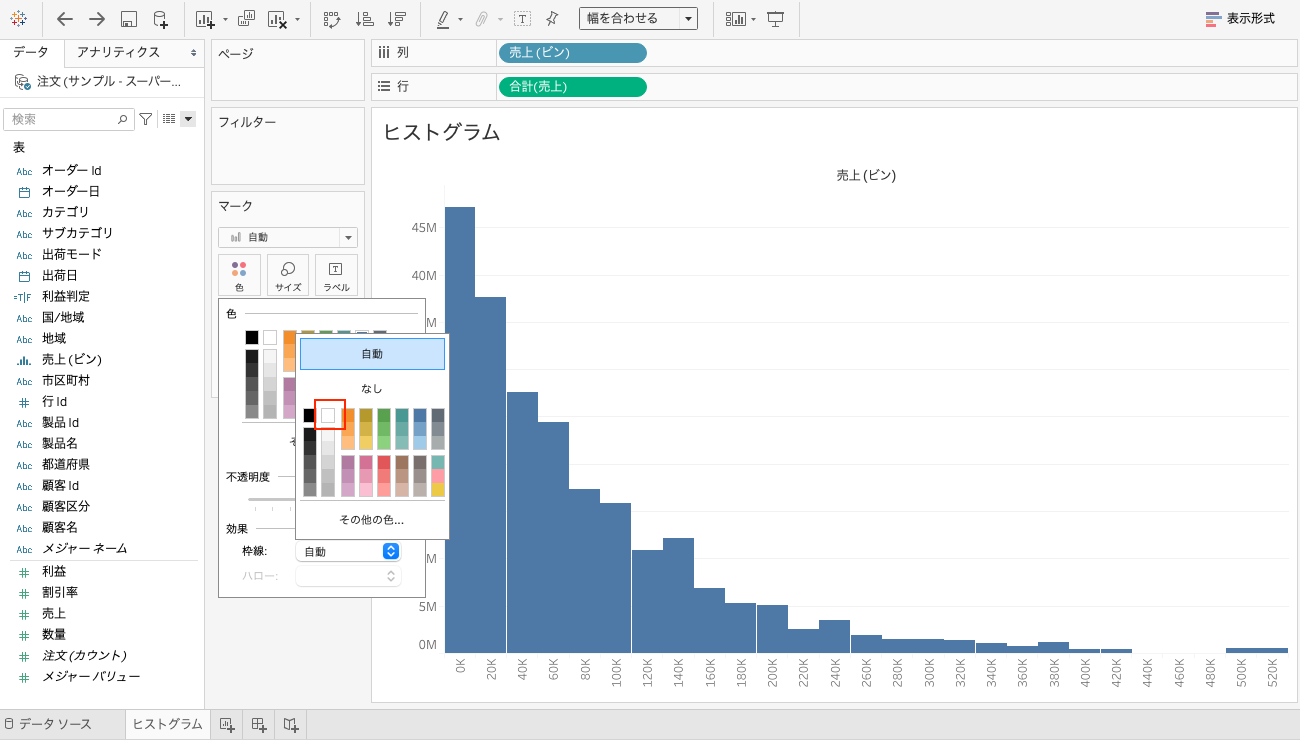
境界線が見にくくなってしまったので、「色」から「枠線」を選んで白に設定します。

以上でヒストグラムの完成です。

いかがですか。ヒストグラムを描くと、 量的データの分布を視覚的に解釈することができます。
以下はtableauの公式ヘルプです。こちらも参考にしてみてくださいね。